今さら言うことでもないですが、ワードプレスはver.5.0からブロックエディター(Gutenberg)が標準エディタとなっております。
ver.5.0からWordpressに触れたという方は関係ないかも知れませんが、ブロックエディタに関しては長年Classiceditorに慣れて来たベテランブロガーの方がすでに初心者になってしまっている現状。
しかし使ってみるとブロックエディターはテーマによっては大変使いやすいです。
ここでは基本的なブロックエディターの使い方と、推奨無料テーマ「Cocoon」機能をブロックエディターで使う方法を書いていきます。
また、「THE THOR」でのブロックエディタ編集方法は別のページに一記事作ります。
Cocoonでは、Gutenbergで記事を書こう(とっくに対応済み)
世の中にはいまだにブロックエディターに対応していないテーマもあったりするのですが(この、現在記事を書いているTHE THORとか…)、Cocoonはとっくに対応しており、記事編集プラグイン要らずの高機能も全て使えるようになっています。
まずはクラッシックエディターをブロックエディターにする方法。
クラシックエディターをブロックエディターに変える
一般の普通のテーマで今クラシックエディターを使っている方は、「Classiceditor」プラグインを有効にして使っているのでしょうから、プラグインを無効にする。あるいは、ダッシュボードの「設定」から両方使えるように設定します。
クラシックエディタとブロックエディタを両方切り替えて使えるようにする方法
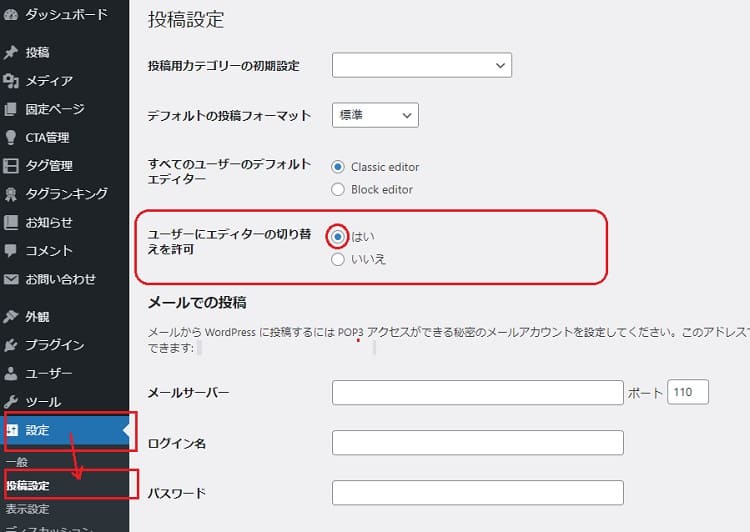
- ダッシュボードの「設定」→「投稿設定」を開きます。
- 「すべてのユーザーのデフォルトエディター」は、どちらにチェックしても大丈夫です。
- 「ユーザーにエディターの切り替えを許可」を「はい」にして保存します。

Cocoonの場合
Cocoonの場合は、そもそもプラグインは不要で、クラシックエディタが標準になっているはずなんですね。ですから、「Cocoon設定」→「エディター」から「Gutenbergエディターを有効にする」にチェックして保存すればブロックエディタに変更できます。
ただ、こうするとクラシックエディタが使えなくなってしまうので、今までクラシックエディタで書いた記事はクラシックでリライトしたいという方は「Classic Editor」プラグインをインストールしてください。
後は、上の項目「クラシックエディタとブロックエディタを両方切り替えて使えるようにする方法」と同じです。
これで投稿一覧からどちらのエディタでも編集できるようになります。

ブロックエディタ基本の使い方
とにかく使ってみましょう。失敗したと思ったらエディター左上の矢印 で簡単に元に戻ります。
改行のやり方
ブロックエディターでは段落で分けたい場所でEnterキーを一回押すことで次のブロックへ移ります。ここでEnterを一回入れてみますね→
→ここから次のブロックです。HTML的には<p>で括られた形になります。
改行幅や何か効果を付けたかったり、段落分けしたくない時は「shift」キーを押しながら「Enter」を押せば「改行」になります。HTML的には<br>です。
見出しを入れる
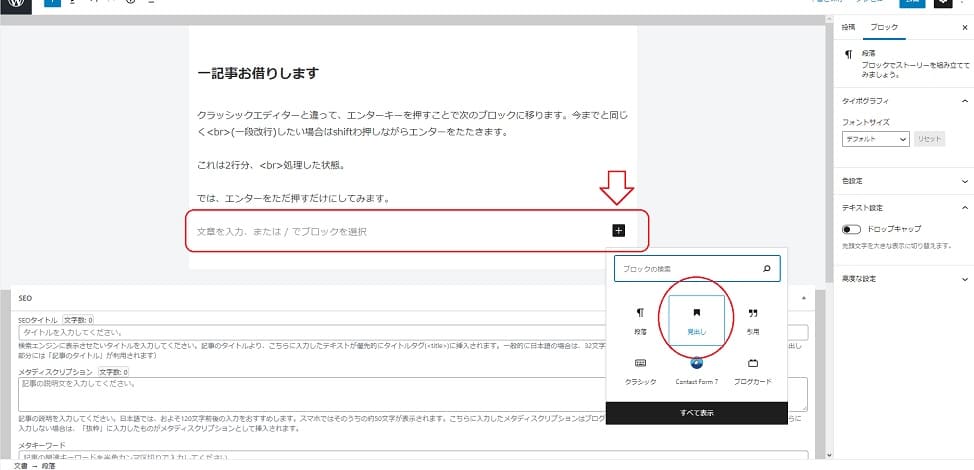
右に表示される+を押すとブロックに使う選択項目が出てきます。ここで「見出し」を選択してもよし。

ブロックの上の一番左に表示されている「P」が引っくり返ったようなボタン。これでも「見出し」を入れられます。H6まで選択できます。
装飾を入れる
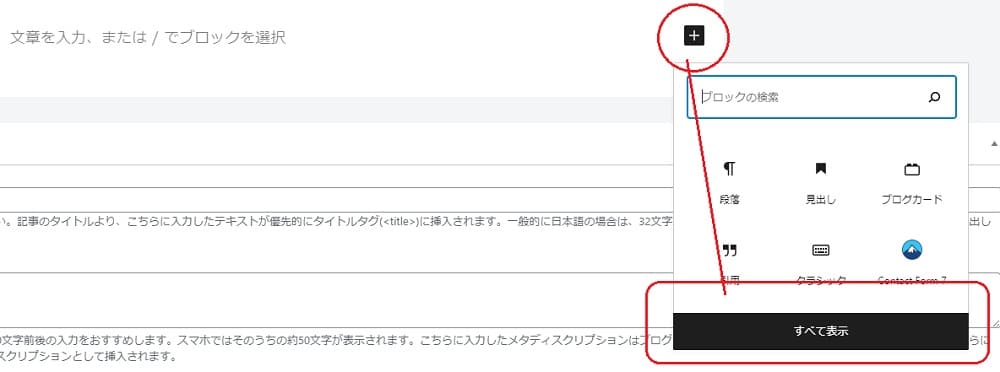
ブログカードなどを入れたかったら+を押して「ブログカード」などを選択。(これはテーマや、入れているプラグインによって違うと思います)
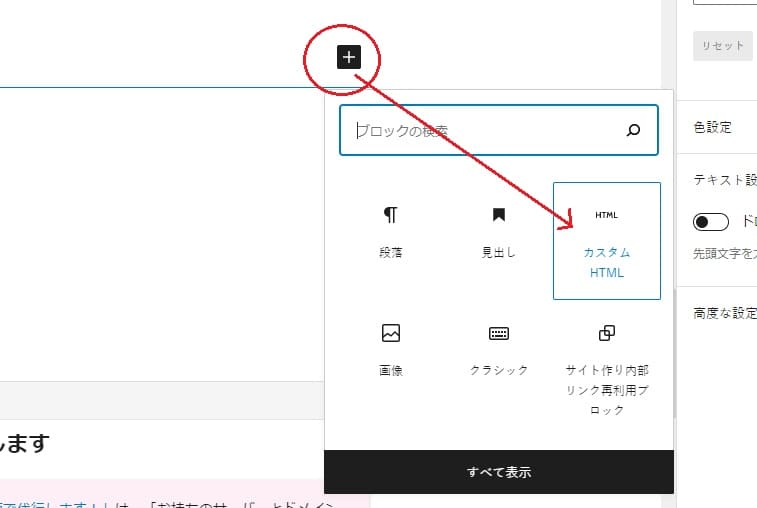
表示されているパーツ以外のboxなどを入れたい場合は+を押してから「すべて表示」を選択します。

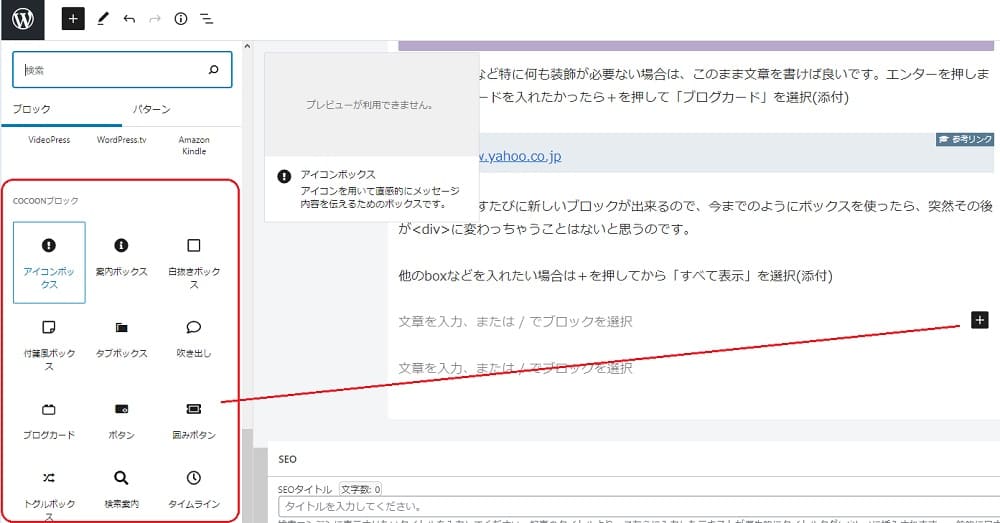
Cocoon標準の装飾
Cocoon標準の装飾は下の方に入っています。クラシックエディタの時と同じ装飾をここから入れることが出来ます。

様々なサイトでよく見る「関連記事」や「あわせて読みたい」のボックス。推奨無料テーマ「Cocoon」では、あれをごくごく簡単に作成することができます。CSSカスタマイズ無し、プラグイン不要、Cocoonの機能だけで「あわせて読みたい」[…]
画像を入れる
+を押して画像を選択します。ここでアップロードすることも出来ますし、メディアファイルから入れることも出来ます。

画像にリンクを貼る
テキストにリンクを付ける時と同様ですね。
1.エディターで画像をクリックすると上に編集メニューが出てきます。その中の( – )←こんなのがリンクなのでクリックしてください。
2.「URLをペースト」欄に飛ばしたいURLを入力。
3.「矢印」適用をクリック。
アフェリエイトを貼る
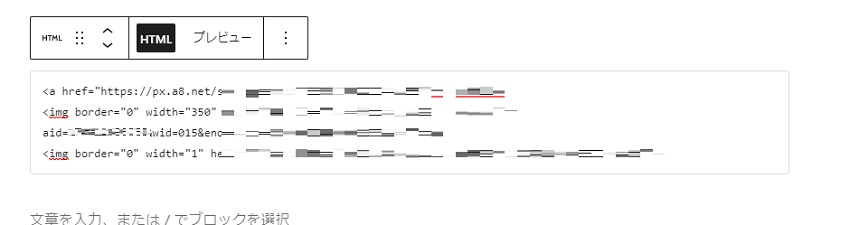
アフィリエイトだけではなく、例えばバナーコードを貼りたい場合は、その部分だけブロックをHTMLモードにします。
+を押して「カスタムHTML」を選択。

そこにコードを貼り付けます。

これは、テーマによって綺麗な貼り方や上手い貼り方があると思うのですね。このブログで使っているTHE THORの場合はそもそもブロックエディタに適応していないので、THE THOR自体の装飾機能もいちいちクラシックブロックを作らないと使えません。
ご自身が使っているテーマに合わせて貼ってみてください。(Cocoonの場合も基本、バナーコード設置はHTMLで貼ります)
カテゴリーやアイキャッチやパーマリンクの項目がない!
……というご質問を頂いたので特に掲載します。
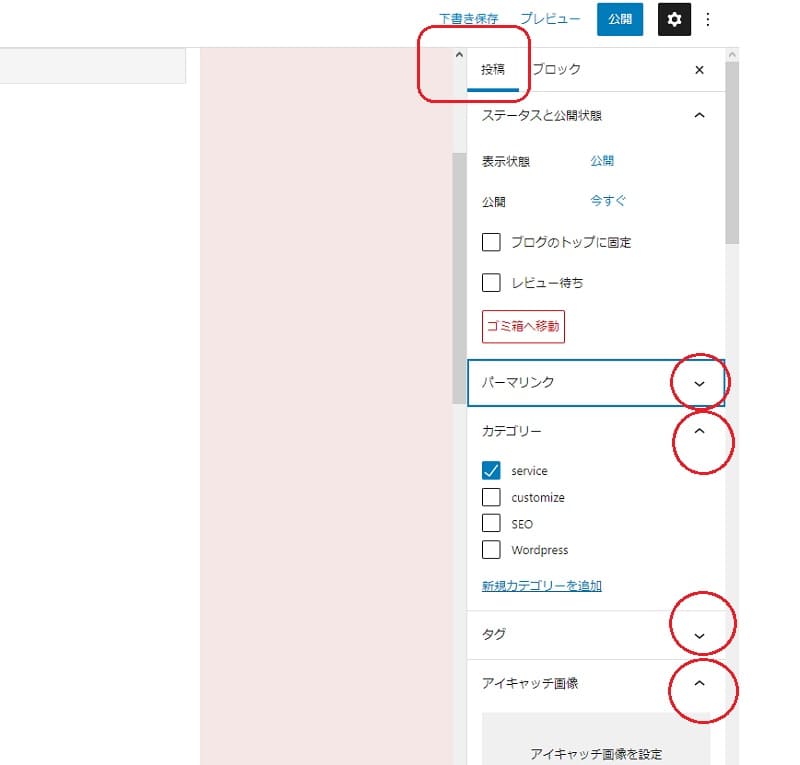
エディター右メニューのタブを「投稿」に切り替える
投稿前にみなさん設定するアイキャッチ画像やパーマリンクの設定項目がメニューに見当たらない場合、それはタブが「ブロック」になっています。
「投稿」に切り替えればお馴染みの項目が出てきます。

ブロックエディタを便利に使いこなす
ここではブロックエディタになって最高に便利になったことを追記していきます。
文中から「見出し」に簡単にリンクを飛ばすことが出来る。
クラシックエディタの時はclass指定したりして何やかんや面倒だったアンカーテキストを簡単に飛ばすことが出来ます。
例えば、この記事の中の「クラシックエディタとブロックエディタを両方切り替えて使えるようにする方法」という見出しに、今書いた「クラシックエディタとブロックエディタを両方切り替えて使えるようにする方法」という文章から飛ばしてみましょう。
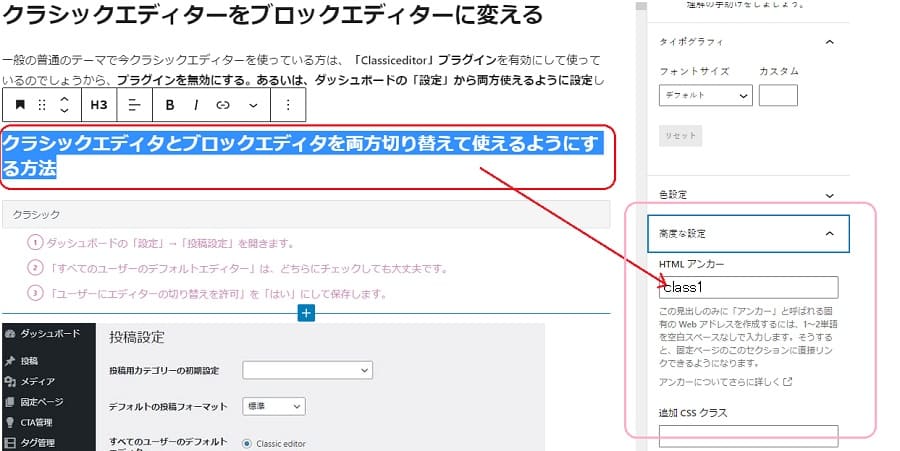
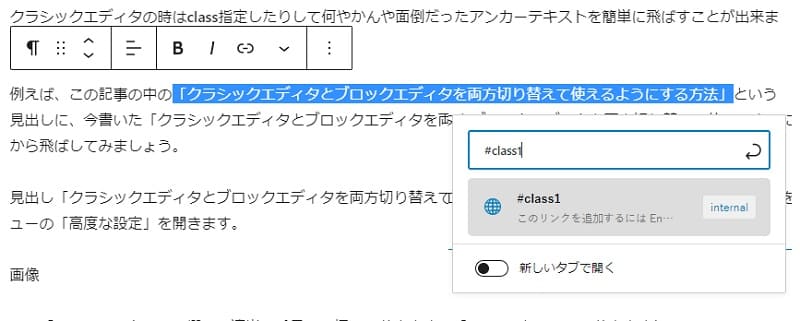
見出し「クラシックエディタとブロックエディタを両方切り替えて使えるようにする方法」を選択した状態で右メニューの「高度な設定」を開きます。

この「HTML アンカー」の欄に、適当に番号でも振っておきます。「class1」とでもしておきますね。
見出しに飛ばしたい文章を選択してリンクURL欄に「#class1」と入れます。

これをクリックしてみて下さい→「クラシックエディタとブロックエディタを両方切り替えて使えるようにする方法」
再利用ブロックを使う
ブロックエディターでは、よく使うブロックを「再利用ブロック」として登録しておくことができます。
- よく使うアフィリエイトコード
- よく使う挨拶文
- よく使うプロフィール
などなど何でも。
コピーして保管して好きな所に埋め込むことが出来ます。
例えば、先ほど「アフィリエイト」の項目で入れたエックスサーバーのコードですね。あれを私が様々な記事でよく使うとします。
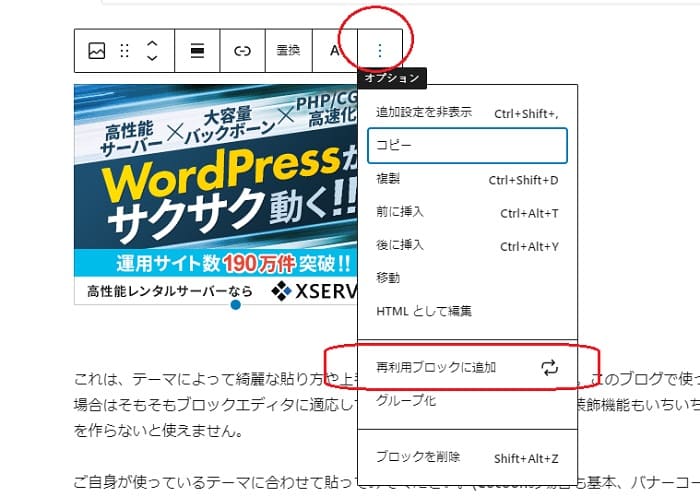
1.ブロック上のメニューから右側三点リーダーを開いて「再利用ブロックに追加」をクリック。

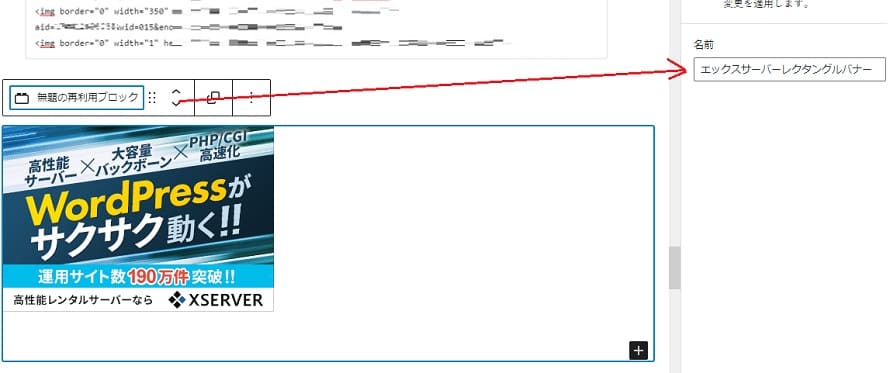
2.分からなくならないように名前を付けておく。

これだけです。
そのブロックを入れたい時は……
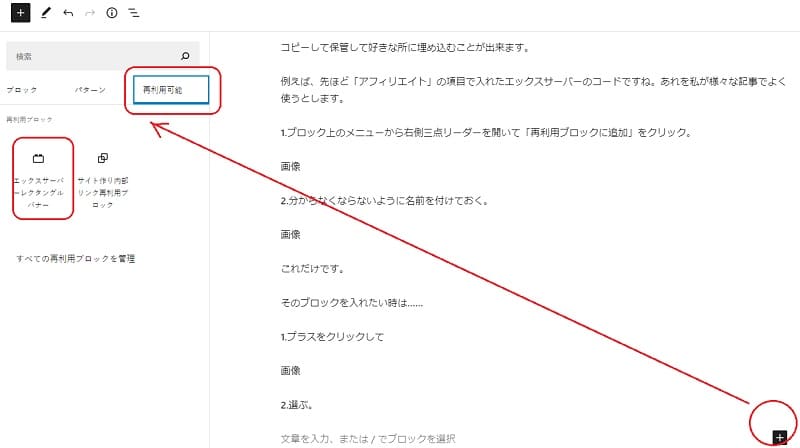
1.プラスをクリックして

2.選ぶ。以上です。↓入りました。
慣れれば圧倒的に使いやすいです
いきなり終了することはないと思いますが、一応クラッシックエディターのサポートは2022年までということになっています。
慣れれば驚くほど使いやすいですし、何よりクラッシックエディターで悩みがちだった行間の問題が解決します。
クラシックエディターから移行できずに悩んでいる方はぜひお試しを。



![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-375x213.jpg)
