Googleにはタグマネージャー(GTM)という、ウェブサイトに入ったタグを一括で管理できるツールがあります。タグとは例えば
- Googleアナリティクス
- Googleアドセンス
- Google オプティマイズ
- Google広告
- 各種コンバージョン設定など
WordPressのテーマ変更が多くてタグをすぐに忘れてしまう方は、タグマネージャーコードだけ控えておいてheadに取り付ければ問題なくまた使えますし、この度のAnalyticsのようにGタグが根本的に変わってしまう場合など、面倒な付け替えなしでそのままにしておけます。
Googleタグマネージャー(GTM)の開設と設定方法
Googleアカウントにログインした状態で、タグマネージャーのホームにアクセスします。
アクセスしたら「無料で利用する」をクリック。
Google タグ マネージャーは、すべてのウェブサイト タグを 1 か所で実装できるタグ管理ソリューションを中小企業に…
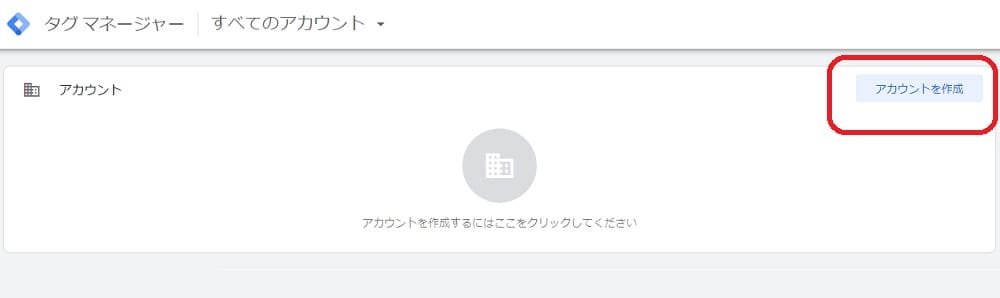
アカウントを作成
「アカウントを作成」をクリックします。

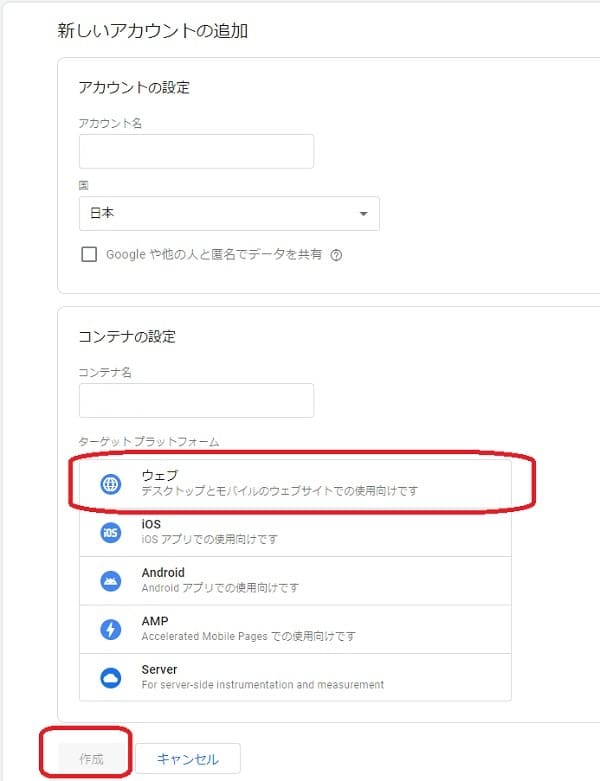
新しいアカウントの追加
「新しいアカウントの追加」画面が出てきますので、フォームに従って記入していきましょう。
「コンテナ」では「WEB」を選択して「作成」を押します。

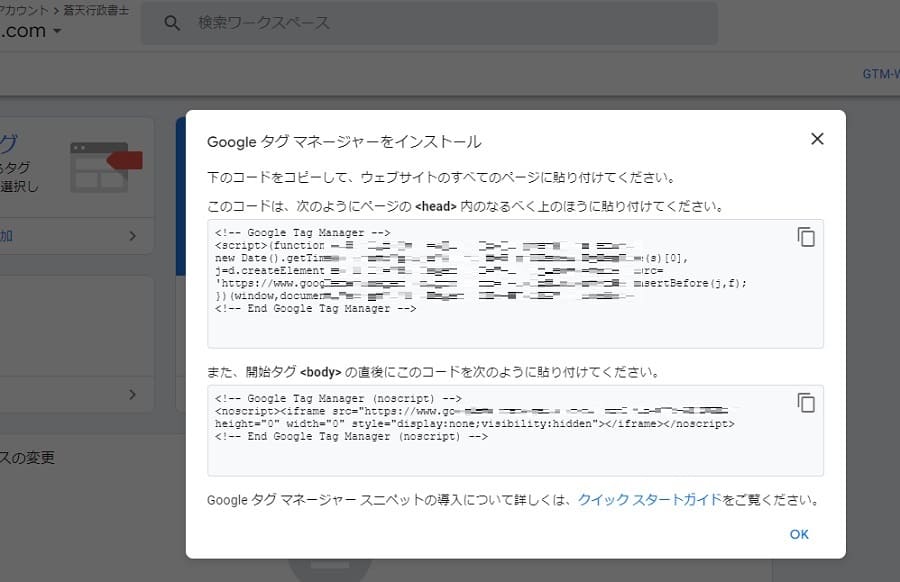
コンテナスニペットタグをコピー
「利用規約に同意」が終わると、タグマネージャーのタグ(コンテナスニペットタグ)が発行されます。
これをコピーします。

タグは2種類出てきます。
- <head>内に貼るタグ
- <body>直後に貼るタグ
どちらも必要なので全てコピーしてください。
サイトにタグを貼り付ける
アナリティクスやアドセンスのタグも同じことだと思いますが、お使いのWordpressに貼る場所が用意されているテーマも多いです。
Cocoonなどテーマの機能を使う場合
- Cocoon 「Cocoon設定」→「アクセス解析・認証」タブのページにタグを貼る場所が用意されています。
- THE THOR 「外観」→「カスタマイズ」→「基本設定」→「高度な設定」
- SWELL 「外観」→「カスタマイズ」→「高度な設定」
- Luxech 「Luxech」→「子テーマの編集」→「アクセス解析(head)(body)」
All In One SEO packプラグインに解析タグを設置しておられる方が非常に多いと思うのですが、All In One SEO packプラグインの「一般設定」→「Webmaster Tools Verification」のアナリティクス空欄に設置できるのは<head>内タグだけなのです。ですので、タグマネージャーのタグはここに貼ることは出来ません。
(個人的には、「<body>直後に貼る」をここに貼ってしまっても効くような気はしています……でもサイトは重くなるかも)
PHPファイルを編集する場合
WordPressでお使いのテーマに解析タグを入れるような場所が無い方。またはWordpressではなくHTMLサイトを作成される方。
は、ファイルの<head>タグの中に直接タグを入れることになります。
サイト全体が崩れる可能性がある作業になるので、必ずコピーしてバックアップを取ってから行ってください。
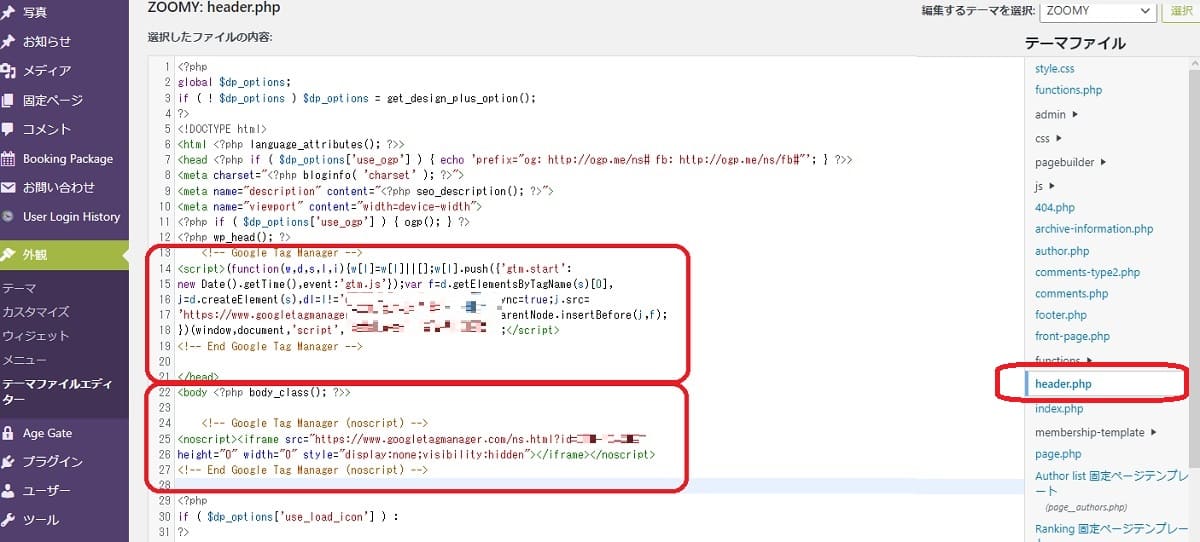
WordPressのPHPファイルにタグを挿入する
「外観」→「テーマファイルエディタ」を開くとPHPファイルを直接編集できます。
しかし慣れておられない方はとても危ないので、サーバーのファイルマネージャーから編集するか、FTPソフトでファイルを落として書き換えてまた上げるか、慎重にそれを行った方が良いと思います。
テーマファイルの右メニューからheader.php に相当するファイルを探して開きます。

</head>というタグを探し、その真上にスニペットタグの「<head>内に貼るタグ」を挿入します。
<body>というタグを探し、その下にスニペットタグの「<body>直後に貼るタグ」を挿入します。
</head>は大抵header.php の中にありますが、テーマによっては違うこともあります。<body>もしかり。分からなかったら知っている方に相談するか依頼するかしましょう。テーマが壊れます。
タグマネージャーのスニペットタグ設置は以上で終わりです。
Googleアナリティクスと連携する
サイトとの連携は終わりました。次はアナリティクスと連携します。
Googleアナリティクスは開設済みという前提で先に進みます。
まだ開設していないという方は、こちらへどうぞ。
2020年10月14日、Google Analyticsが「Google アナリティクス4 プロパティ(GA4)」として公開されました。そのため世間は右往左往しておりますが、今回初めてアナリティクスを設置するという初心者の方にとって[…]
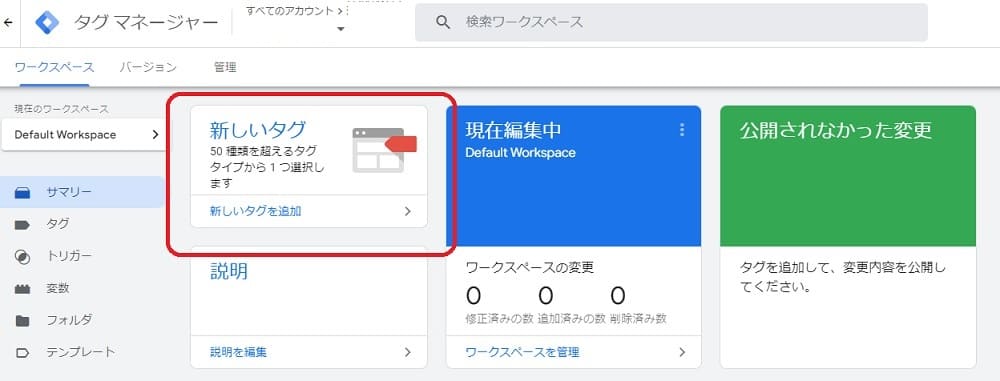
新しいタグを追加する

「新しいタグを追加する」をクリックします。
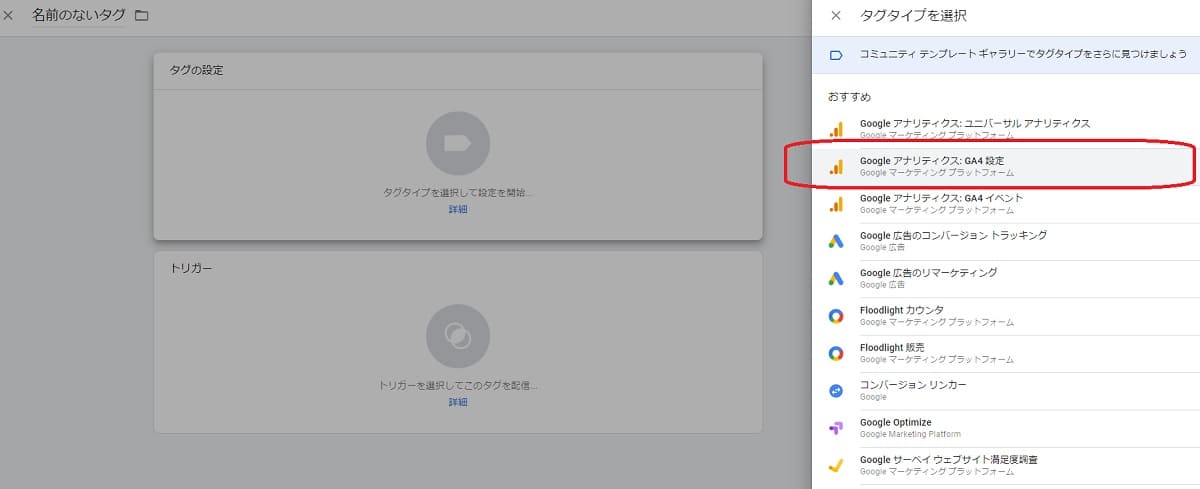
GA4と連携する
「タグタイプを選択」から「GA4」を選択します。

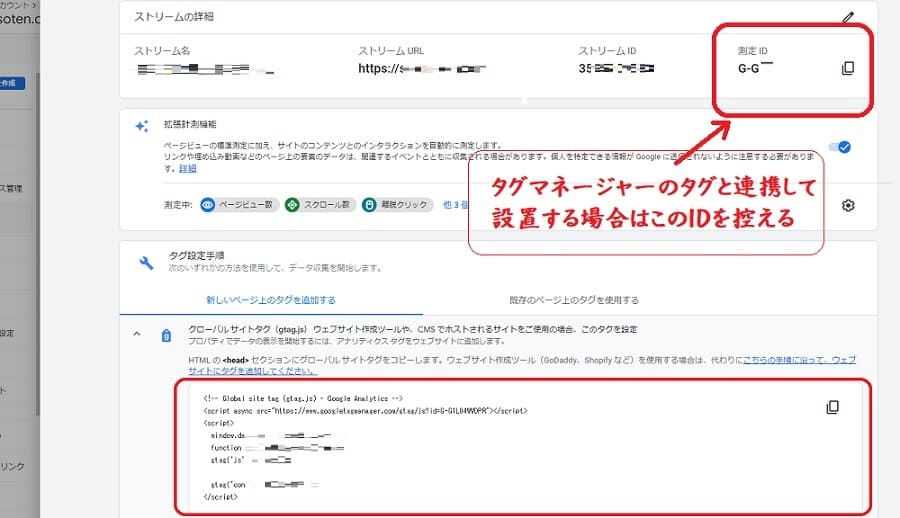
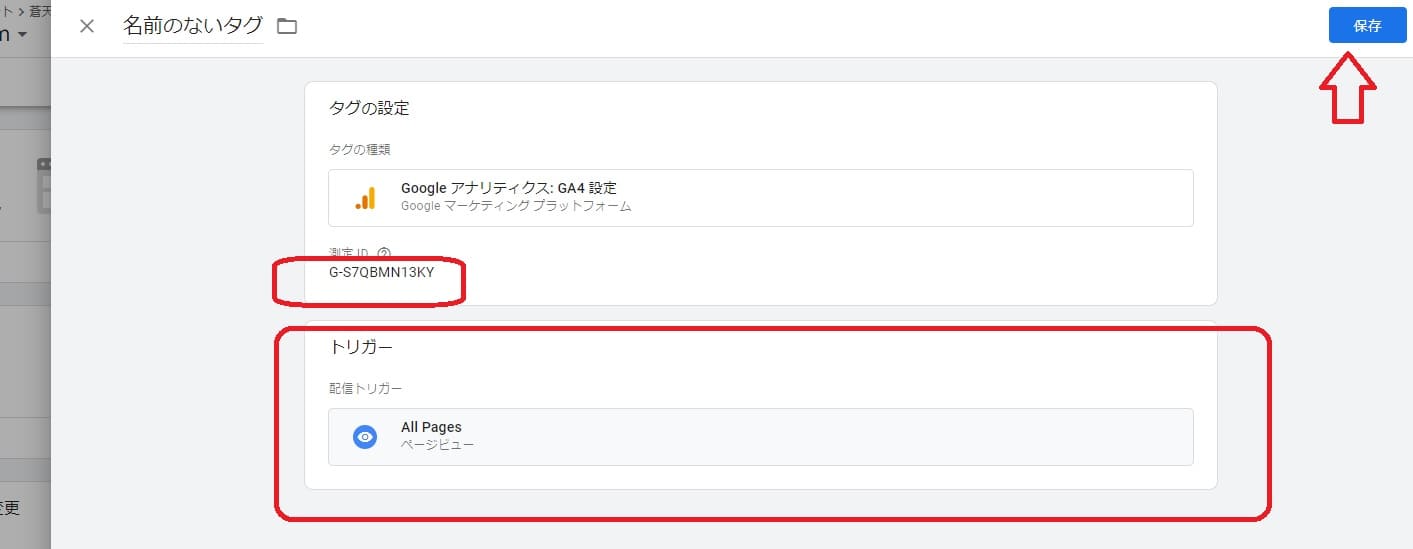
「測定ID」に、GA4データストリームの「G-」から始まるIDを記入。

「トリガー」を開いて「ALL PAGES」ページビュー を選択します。
そして、保存します。

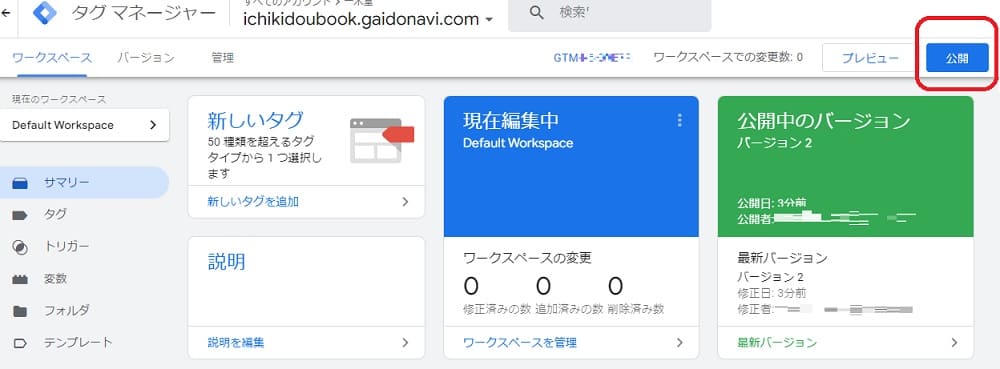
公開します
「公開」して終了です。

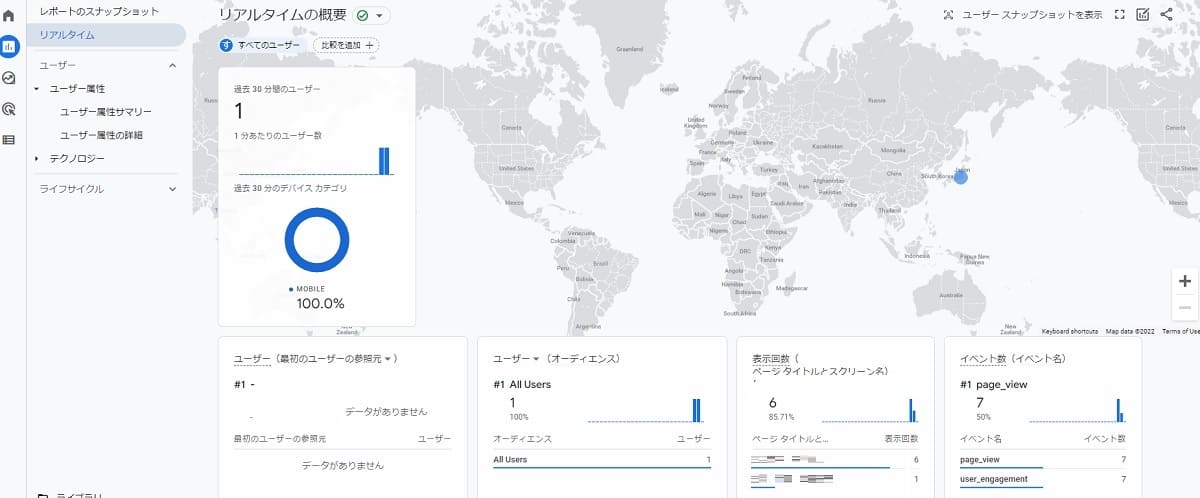
確認

GA4が開設したばかりでも、リアルタイム計測だけは即時で反映されます。
タグが効いていれば計測されているはずなので確認してください。
タグマネージャーと連携してGoogle Search Console を開設する
Search Console を開設するために、以前は付与されたHTMLタグをサイトのheadに挿入して~~……などという手間がありましたが、現在は(といいますか、だいぶ前から)そんなことをしなくてもAnalyticsのタグやタグマネージャーのタグがサイトに設置してあれば、それだけで認証されます。
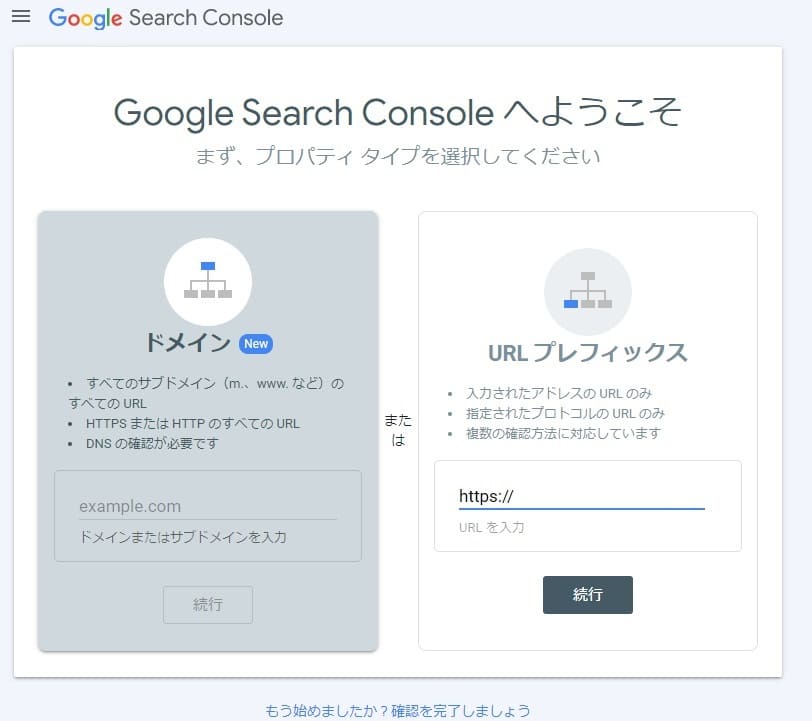
タグマネージャーを設置したGoogleアカウントにログインした状態でSearchConsoleにアクセスします。
サイト管理のためには「URLプレフィックス」へサイトURLを入力して「続行」

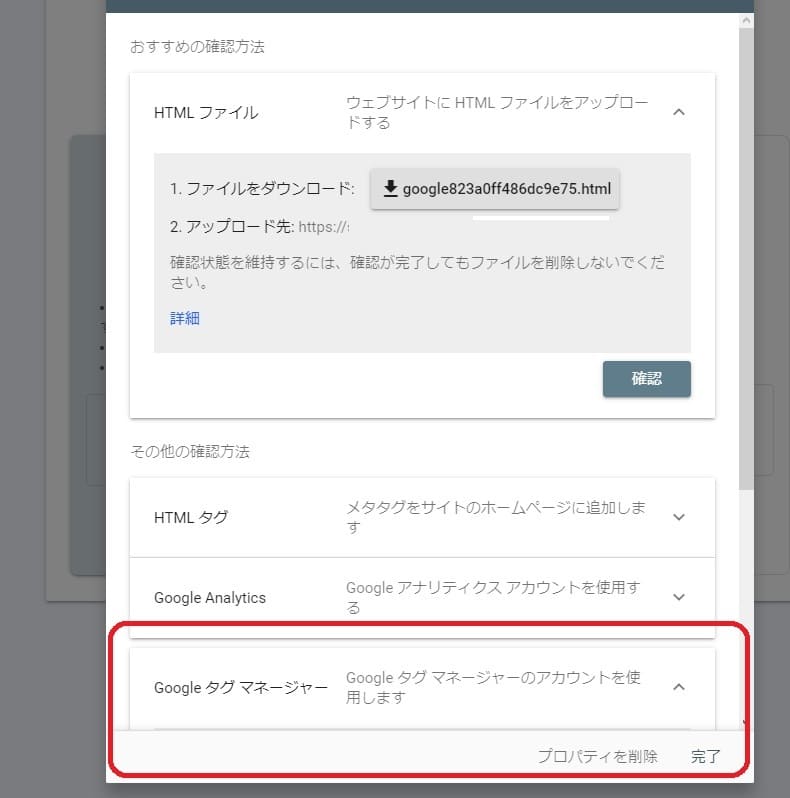
所有権の確認でタグマネージャーを選択
「サイト所有権の確認」が立ち上がるので、「タグマネージャー」を選択して「完了」するだけで開設終了です。

GMTを導入するメリット
様々なサイトに設置した様々なタグを同一Googleアカウント一括で管理する。
というのがメリットでしょうか。
以前はタグマネージャーでアナリティクスのイベント(ボタンクリックなど)設定を行ったりできたのですが、アナリティクスがGA4になってからはGA4で全て設定できるようになりました。
1サイトのアナリティクスだけのためならば、タグマネージャーの開設は特に必要なくなったといえるでしょう。

![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-768x435.jpg)
![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-375x213.jpg)

