2020年10月14日、Google Analyticsが「Google アナリティクス4 プロパティ(GA4)」として公開されました。そのため世間は右往左往しておりますが、今回初めてアナリティクスを設置するという初心者の方にとっては「以前」も「今」も関係ないと思います。
ということで、ここでは「GA4」とは何なのかという説明は省き、サラっと「GA4」と「じゃない方」両方を設置する方法を書かせていただきます。
※さらに追記。
2023年6月末で「じゃない方」UAアナリティクスは廃止されることが発表されました。
なので今からアナリティクスを設置される方は、以下の説明の中の「詳細オプションを表示」をクリック」の辺りからは設定しなくてもOKです。
しかし廃止までまだ1年ありますのでUAを使ってみたい方は設置しておきましょう。(個人サイトの解析でしたら正直UAの方が見やすいです)
「Google Analytics」 とは、Googleから提供されたアクセス解析です。
Introducing Google Marketing Platform, a unified marketing a…
非常に多岐に渡るアクセス情報をユーザーに提供し、サイトの情報をメールでお知らせまでしてくれて、しかも無料!!
Google先生のご機嫌に一喜一憂するサイト管理人にとっては、使わないという手はありません。
Google Analyticsの登録・設定方法
Google関係といえば英語圏だし、設定もトラッキングコードが何ちゃら面倒くさそう……
と思われるかも知れませんが、やってみれば案外簡単です。
1.Googleにログインした状態で「google Analytics」にアクセスします
Google アナリティクスには、ユーザー像を詳しく分析するうえで必要なツールが揃っており、そうしたツールで得られたイン…
すべて無料なので安心して「無料で利用する」をクリック
2.アカウントを作成します
アカウントは自分が分かれば良いだけなので、名前でも何でも良いです。
![[初心者でも簡単]Googleアナリティクスの設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/07/Analytics-bigin.jpg)
他はザっと目を通して、チェックはそのまま「次へ」
![[初心者でも簡単]Googleアナリティクスの設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/07/Analytics-bigin1.jpg)
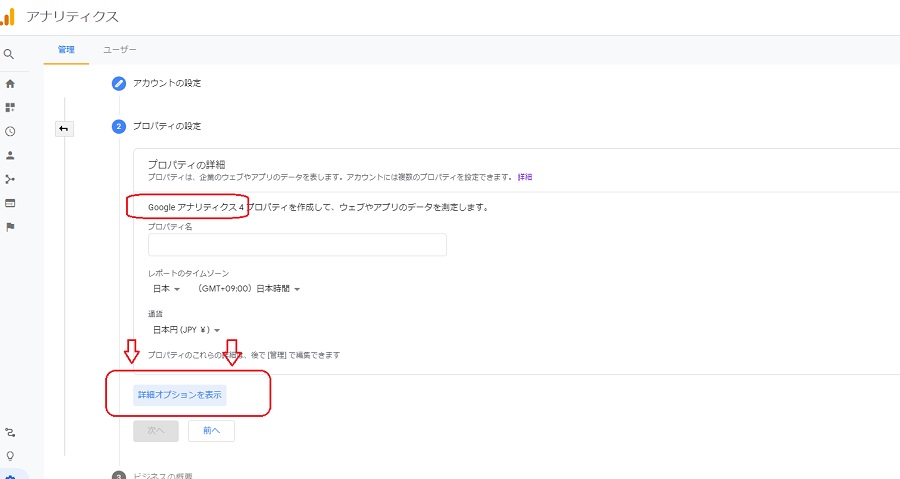
3.プロパティを設定します
フォーマットにはGA4の作成フォームしか表示されていないので、中ほどに薄く青で書かれた「詳細オプションを表示」をクリック。

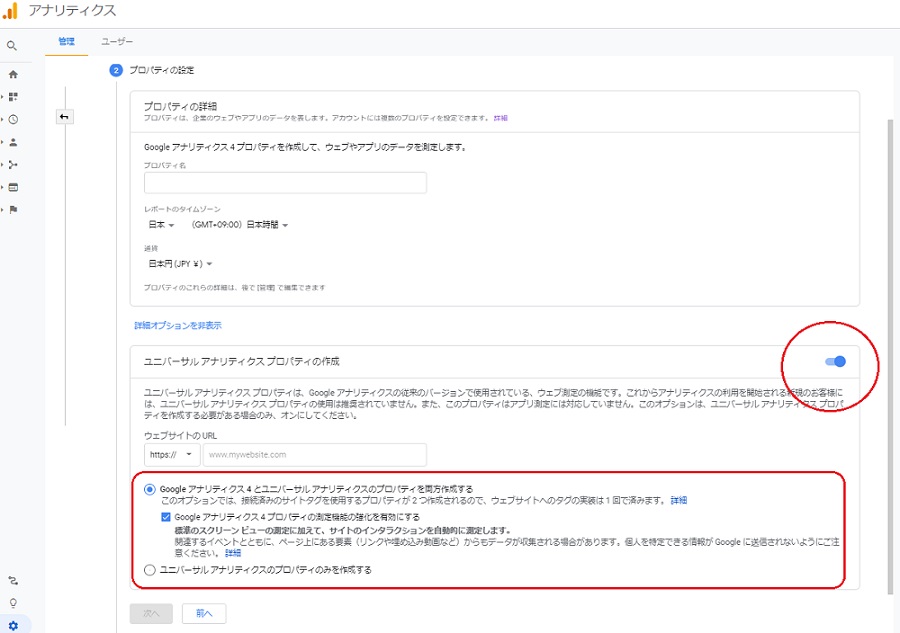
ユニバーサル アナリティクス プロパティは、Google アナリティクスの従来のバージョンで使用されている、ウェブ測定の機能です。これからアナリティクスの利用を開始される新規のお客様には、ユニバーサル アナリティクス プロパティの使用は推奨されていません。また、このプロパティはアプリ測定には対応していません。このオプションは、ユニバーサル アナリティクス プロパティを作成する必要がある場合のみ、オンにしてください。
と書かれた警告のような表示が出てきます。でも、右側のボタンを右に(青に)ずらして確定。

サイトURLを登録し、
「Google アナリティクス 4 とユニバーサル アナリティクスのプロパティを両方作成する」
か、
「ユニバーサル アナリティクスのプロパティのみを作成する」
か、どちらか選択します。
サイト名を入れ、URLを「http」「https」から選択し、「://」以降からアドレスを入力します。
「業種」は適当で大丈夫です。
利用規約への同意書が現れるので同意にチェックして「同意」をクリック。
![[初心者でも簡単]Googleアナリティクスの設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/07/Analytics-bigin3.jpg)
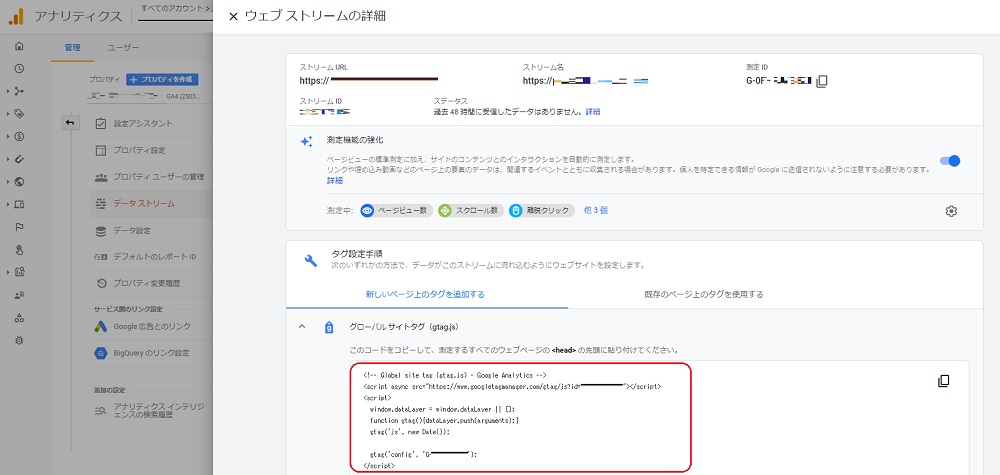
4.トラッキングコードをブログに貼る
アドレスなど全て入力してプロパティの作成が完了すると、コードが表示されます。

Cocoonなどの高機能テーマにはアナリティクスコードを貼るフォームがあります。All In One SEO Pack などにもコードを書き込む欄があります。しかし!
初めての方にとっては「なぜ欄があるのに書き込んではいけないんだ」という話でしょうが、これは以前のアナリティクスコード(UA-××× から始まるコード)を入力するところなんですね。「G-×××」はここには入力できません。
では、どこに書き入れるのかというと、
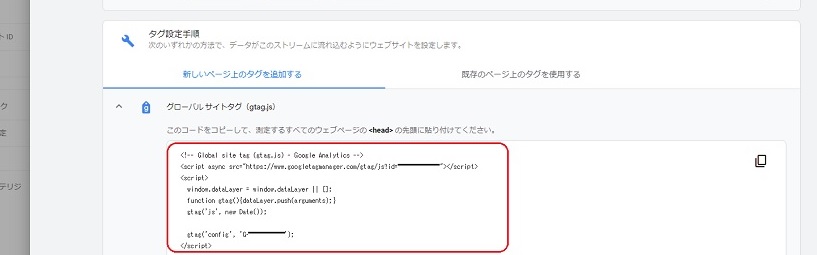
「グローバル サイトタグ(gtag.js)」をクリックして、コードをコピーし、<head></head>内に貼り付けます。

Cocoonの場合
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”http……
THE THOR(ザ・トール)の場合
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”http………
通常のサイトの場合
HTMLファイルをいじれる無料ブログ、またはホームページの場合は、<HEAD>~</HEAD>内(多くのWordpressテーマの場合は「header.php」)に貼り付けます。
なお、上記の選択で「ユニバーサル アナリティクスのプロパティのみを作成する」を選んだ方はCocoon設定やTHE THORカスタマイザー、All In One SEO Pack などのアナリティクスコード欄に「UA-×××」から始まるコードを書き込んでOKです。
設定はこれで終わりです。
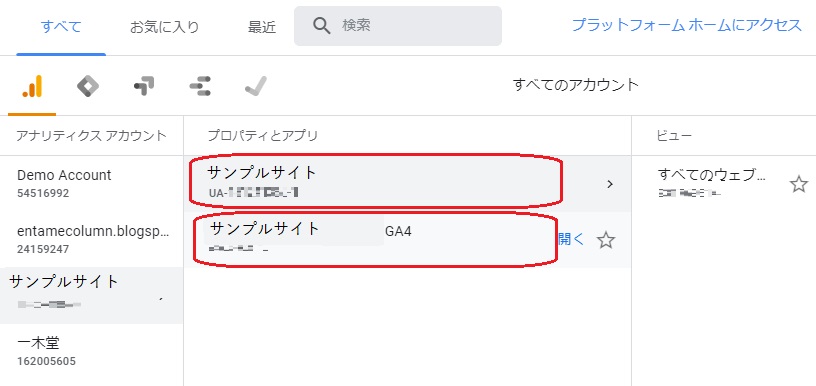
UA-から始まるプロパティとGA4のプロパティと両方入っていますね。

「ホーム」を開くと解析ページが表示されます。
過去のアクセスは解析してくれないので、設営したその時からの解析になります。
続けてGoogle Search Console の設定へ
続けてサチコの設定に移りましょう。
「Google Search Console」 とは、Googleから提供されたサイト管理システムです。[blogcard url=https://www.google.com/webmasters/tools/home?hl=ja[…]
いつでも代行させていただきます
WordPressやブログやサイトを立ち上げたら「Googleアナリティクス」と「Google サーチコンソール」とやらいうものを登録しなければならないらしいけれども、よく分からなくて面倒くさい。
誰かに代わりにやってもらいたい。
自分でやってみたけれど、上手く行かなかったから続きをやってほしい。
という方、ご安心ください。登録代行いたします。

![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-768x435.jpg)
![[初心者でも簡単]Googleサーチコンソールの設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/11/console-ca-375x213.jpg)
![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-375x213.jpg)

