「THE THOR(ザ・トール)」では、デフォルトで10種類のBOX装飾が用意されています。ボックスパーツの中にボックスを入れ込む方法を含めると20種類、吹き出しなども含めたら膨大な量の装飾を使うことが出来ます。
ですから、装飾プラグイン「AddQuicktag」などは不要になります。(「THE THOR(ザ・トール)」とは相性の悪いプラグインです)
しかも、アイコンボックスに設定されているアイコンや、各ボックスのライン、バックカラーなどは自分で変更することができます。
「THE THOR(ザ・トール)」ボックス装飾のカラーを変更する
ボックス装飾の種類については、ここでは省きます。以下の記事を参照してください。
ワードプレスのカスタマイズのお仕事を請け負う際、時折、「行間が詰まってしまう」「行間が開きすぎる」のを直してほしいというご依頼があります。これはテーマやデザインのカスタマイズとは違い、記事単体の問題なのですね。という事で、W[…]
ボックスのボーダーカラーを変更する方法
下のボックスは「帯アイコンボックス」です。
このBOXのタグは以下のようなものになります。
<div class="ep-box icon-heart es-BiconObi es-borderSolidS">文字列</div>分解しますと、

- ep-box ボックスだよという宣言
- icon-heart アイコンの種類
- es-BiconObi 「帯アイコンボックス」
- es-borderSolidS Solid「S」は枠線の太さ
アイコンを変える
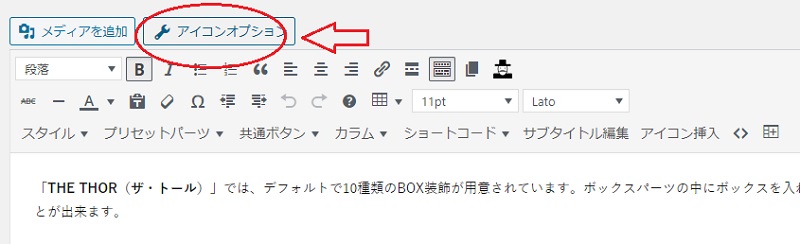
1.エディター上部の「アイコンオプション」を開きます。

2.「帯アイコンボックス」の「icon-heart」と、オプションで選んだアイコンのコードをコピペで入れ替えると…
![[THE THOR(ザ・トール)]サブタイトルボーダーボックスや吹き出しなど色変更の方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/06/thor-boxborder2.jpg)
<div class="ep-box icon-pencil2 es-BiconObi es-borderSolidS">文字列</div>
3.アイコンが変わります。
枠のバックカラーやボーダーの太さを変える
「THE THOR」のボックスカラーは、ちょっと変わったコードが使われています。
カラーの一覧は、省かせていただき、すでにUPされているサイト様を参考にしてください。
ボックス枠の背景色を変える
「THE THOR」のコードには法則があります。
- es-borderSolidS 細い枠線
- es-borderSolidM 太い枠線
- bgc-カラーコード バックカラー
帯アイコンボックスなどバックカラーの指定がないコードにも、付け加えることが出来るのです。
<div class="ep-box icon-pencil2 es-BiconObi es-borderSolidM bgc-VPsky brc-Bsky">文字列</div>
バックカラーのコードを変更し、枠の太さを「M」に変更した例です。
枠とアイコンのバックカラーを変える
さて。今までのご説明で、どんなにアイコンやバックカラーが変わってもボーダーやアイコンのバックカラーは(何も設定していない方は)赤だと思うのです。この赤、見覚えありますよね。「THE THOR」の定番カラーですね。インストールしたばかりの時、見出しなど全て赤かったはずです。
![[THE THOR(ザ・トール)]サブタイトルボーダーボックスや吹き出しなど色変更の方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/06/thor-boxborder5.jpg)
手順
- 「カスタマイズ」→「パーツスタイル設定」→「その他エディタ用パーツ設定」を開きます。
- 「アイコン系パーツのアイコンカラー」の「アイコンの色を指定」で、一番よく使う色に設定してください。
サブタイトルボーダーボックスのタイトルや枠を設定
アイコンと同じくです。
- 「カスタマイズ」→「パーツスタイル設定」→「その他エディタ用パーツ設定」を開きます。
- 「サブタイトルボックスのカラー」で設定します。上から「サブタイトルの文字色」「サブタイトル部分の色」「枠」。
「その他エディタ用パーツ設定」で頑固に枠色が変わらない場合
「サブタイトルの文字色」「サブタイトル部分の色」は、上記の方法で変わっているはずです。
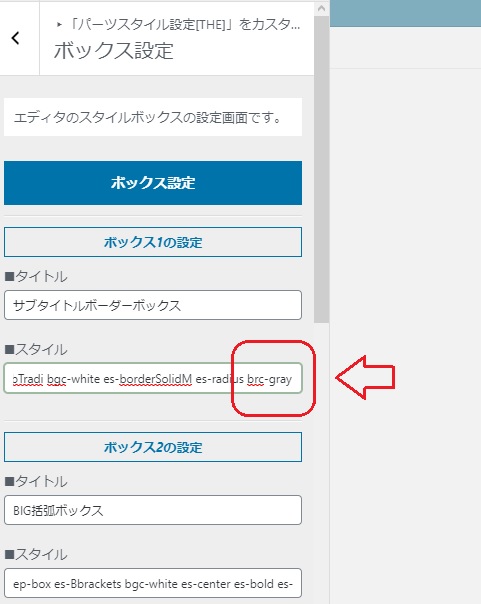
これで枠の色が変わらず困っている方は、この設定後、「カスタマイズ」→「パーツスタイル設定」→「ボックス設定」を開きます。
一番上に「サブタイトルボーダーボックス」の設定があるので……

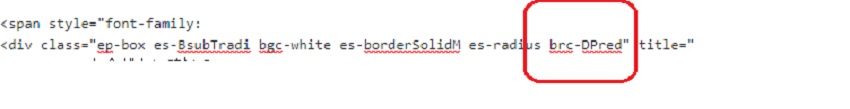
入っているコードの末尾「brc-●●●」の部分を希望の色に書き替えましょう。(ここが枠線の色部分です)
ここまで設定しても記事中の枠色が変わらない!!場合
すでに存在する記事の「サブタイトルボーダーボックス」の色がまだ変わらず、困っている方。
それは当然です。
設定変更前に書かれた記事のコードは変更前の物なので……。

記事一つ一つを見直し、コードの末尾「brc-●●●」の部分を希望の色に書き替えましょう。
ご依頼をお待ちしております。
「一木堂」では、Wordpress、あるいは他サービスブログでも、解決できないカスタマイズをサラっと承ります。
「ここのボックスだけ色を変えたい」「ここに色の違うボタンが欲しい」など、解決したい作業、ご依頼をお待ちしています。



![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-375x213.jpg)

