初めてのワードプレス「テンプレートのここ、どこを設定すれば表示されるの?」シリーズです。
ヘッダーに付いている「目次」フッター(一番下)に付いている「目次」どこを設定すれば良いのか。
無料ブログだと感覚的に分かりやすいカスタマイズパーツも、ワードプレスだと混乱するところもありますが、覚えてしまえば簡単です。
WordPressの「メニュー」を設定する方法
一番上の「目次」、一番下の「目次」、これを「メニュー」と言います。設定は「メニュー」から行います。
これは、テーマに関係なく同じ所から設定できます。(一部Elementerなどノーコードテーマでは方法が違う場合があります)
![[初心者のためのWordpress]ヘッダー・フッター、メニュー設定の使い方](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/05/menu.jpg)
「メニュー」を開く
カーソルをあてれば「メニュー」の項目がありますし、ダッシュボードの「外観」→「メニュー」でも項目があります。とにかく、メニューを開きます。
![[初心者のためのWordpress]ヘッダー・フメニュー設定の使い方](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/05/menu2.jpg)
1.「新しいメニューを作成」します
「メニュー名」は自分自身が分かるように付ければ良いです。(どこにも表示はされません)
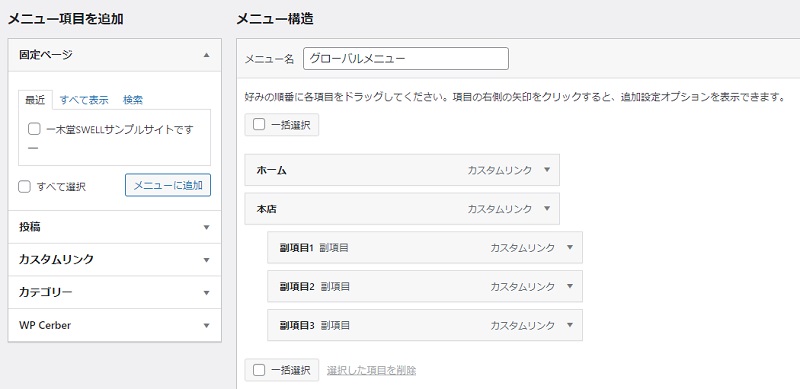
2.「メニュー項目を追加」から項目を作る
「メニュー項目を追加」には、あなたが現在作成済みのページが全て入っています。
まず、「カスタムリンク」は無視して、「固定ページ」「投稿ページ」「カテゴリー」横の▼を開いて見てください。
「固定ページ」横の▼を押し、上のタブで「全て表示」を開けば、作成した固定ページが全て表示されます。
全てメニューバーに表示させたかったら「すべて選択」にチェックを。個別に表示させたかったら個別にチェックして「メニューに追加」をクリック。
続けて「投稿ページ」や「カテゴリー」からメニューバーに表示させたいものがあったらチェックして「メニューに追加」
こうして増やしていくことができます。
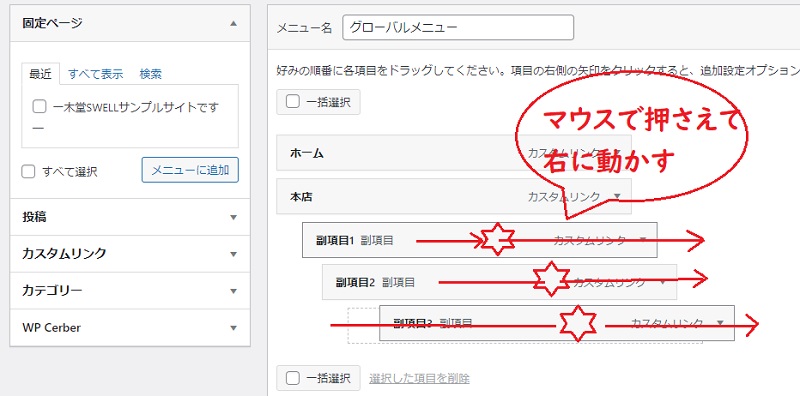
表示させる順番は、上にある物が右から表示されるので、表示させたい順にマウスの右で押さえながら移動できます。
![[初心者のためのWordpress]ヘッダー・フッター、メニュー設定の使い方](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/05/menu3.jpg)
3.作ったメニューを表示させたい場所を選択する
ここは、テーマによって、ちょっと違うんですね。
“Cocoon”では「ヘッダー」「ヘッダーモバイル用」など数種類の設置場所がありますが、「ヘッダー」だけのテーマもあります。
- 「ヘッダー」というのは、ページの一番上に表示されている案内です。よく見るやつですね。
- 「フッター」というのは、ページの一番下に表示されている「目次」です。
とりあえず、ヘッダーとフッターに同じものを付けてみるとして、両方チェックしてみます。「メニューを保存」を押す。←忘れがちですが、これクリックしないと確定されないので。
4.出来上がりを確認する
どうなったか、見てみましょう。
ヘッダーの方は、アピールエリアにまで文字がはみ出る酷さだったので、とりあえず、フッター画像をお見せします。
![[初心者のためのWordpress]ヘッダー・フッター、メニュー設定の使い方](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/05/menu4.jpg)
長いタイトルがそのままメニューに付いて、ヒジョーーーにみっともない状態です。
では、戻って、調整します。
5.表示させる文字列をカスタム
タイトルを編集させたいメニューの項目横の▼をクリックすると内容が開きます。
ので、「文字列長すぎてあり得ない…」と思う項目のタイトル(ナビゲーションラベル)を書き換えて、終わったら「メニューを保存」←忘れずに!
![[初心者のためのWordpress]ヘッダー・フッター、メニュー設定の使い方](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/05/menu5.jpg)
確認しましょう。やっと、スッキリしました。
![[初心者のためのWordpress]ヘッダー・フッター、メニュー設定の使い方](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/05/menu6.jpg)
ヘッダーとフッターに別のメニューを表示させたい
ヘッダーには密な案内を、フッターは「トップ」「プライバシーポリシー」「お問い合わせ」だけでいいでしょ。という方も多いと思います。そもそも上と下に同じものが表示されている必要もありませんしね。
その場合は、先ほど作ったメニューの「メニュー設定」から「フッターメニュー」のチェックを外せばいいのです。
まず、「フッターメニュー」のチェックを外したら「メニューを保存」します。
その上で、フッター用のメニューを作ります。
フッターにメニューを設置する
やり方は先ほどと全く同じです。
1.「新しいメニューを作成しましょう」をクリック
![[初心者のためのWordpress]ヘッダー・フッター、メニュー設定の使い方](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/05/menu7.jpg)
「メニュー名」に「フッターメニュー」など分かりやすいものを付けて「作成」。
2.フッターメニューに表示させたいものをチェック
固定ページ(たぶん皆さん固定ページで作っていますよね!)の「トップ」「プライバシーポリシー」「お問い合わせ」など表示させたい項目にチェックをし、「メニュー設定」の「フッターメニュー」にチェックして「メニューを保存」します。
スッキリしました。良かった。
![[初心者のためのWordpress]ヘッダー・フッター、メニュー設定の使い方](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/05/menu8.jpg)
メニューの「カスタムリンク」の使い方
先ほどスルーしてください、と言った「カスタムリンク」について説明します。
ここには、外部リンクなど、わざわざURLを入力しなければ飛べないページをリンクすることが出来ます。
![[初心者のためのWordpress]ヘッダー・フッター、メニュー設定の使い方](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/05/menu9.jpg)
例えば、姉妹ページやランキングサイト、アフィリエイトも入ります。(ランキングやアフィリエイトのタグが有効に働くかどうかは保証できません)
上手く使ってみてください。
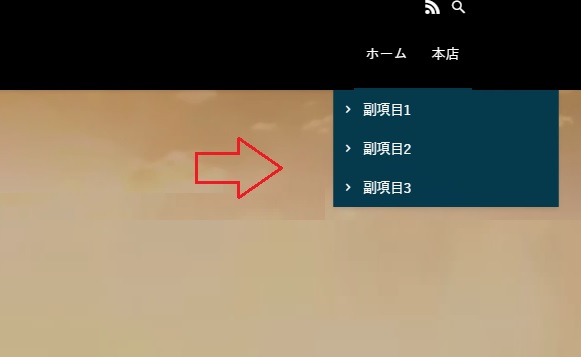
「メニュー」副項目の作り方
よく見ると思うのですが、カテゴリーの下に副カテゴリーを作ってアクセスしてもらいたいなど、そういう場合に使うことが出来ます。

作り方はとても簡単です。
1. 副項目にしたいメニュー項目をマウスの左で押さえて、置く
ドラッグして右へ動かします。

2.これだけ

「メニュー」とSEO効果
メニューのタイトル自体にSEO効果があるかどうかは分かりませんが、「内部リンクとしてのナビゲーション」としては非常に重要です。
Googleボット先生だって、内部リンクを辿ってクロールするわけです。
そして訪問者の方も同様にメニューから各ページを回ってくれることでしょう。
そのためにもメニューに表示させる項目は、
- なくてはならない案内(お問い合わせなど)
- きちんと更新されているカテゴリー
- ここを読んで欲しいカテゴリー
- 訪問者が興味惹かれるだろう内容のページ
であるべきだと考えます。
よく選択して設置していきましょう。


![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-375x213.jpg)

