GA4はまだまだ使いづらいので、ユニバーサルアナリティクス(UA)と両方開設して連携し、UAの方を主に使っていきましょう。などと言っていたのは昨年の話。
この度、Googleさまはついに2023年7月1日でUAのサポートを停止、GA4に完全移行すると発表されました。
もう、使いづらいからGA4は まだいいや、と言っている場合ではなくなったのです。
ここでは今までUAのみを設置していた方へのタグ移行方法をお伝えします。
GoogleアナリティクスGA4の設定方法おさらい
これから一からGoogleアナリティクスというものを開設する。という方は、基本的には下記のページ「最新版AnalyticsとGA4設定方法」をお読みください。昨年書いた記事ですが、基本的には何も変わりません。
2020年10月14日、Google Analyticsが「Google アナリティクス4 プロパティ(GA4)」として公開されました。そのため世間は右往左往しておりますが、今回初めてアナリティクスを設置するという初心者の方にとって[…]
以下にも一応簡単に書かせていただきます。
これから新たにGA4アナリティクスを開設・設置する場合
1.Googleにログインした状態で「google Analytics」にアクセスします
Google アナリティクスには、ユーザー像を詳しく分析するうえで必要なツールが揃っており、そうしたツールで得られたイン…
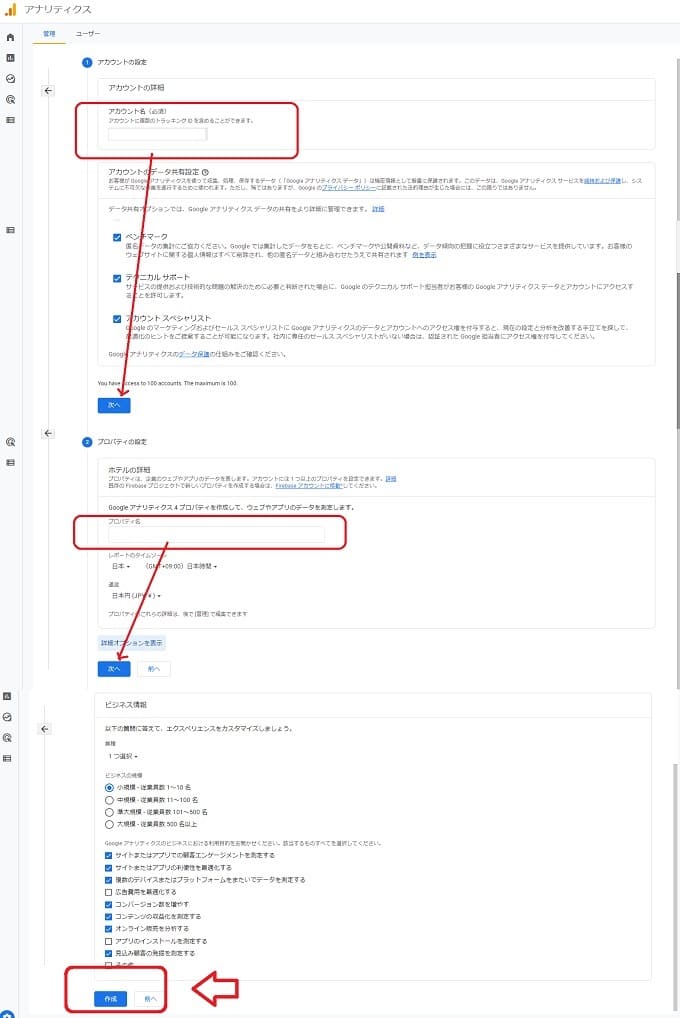
2.アカウントを作成します
アカウントは自分が分かれば良いだけなので、名前でも何でも良いです。日本語OKです。
他はザっと目を通して、チェックはそのまま「次へ」

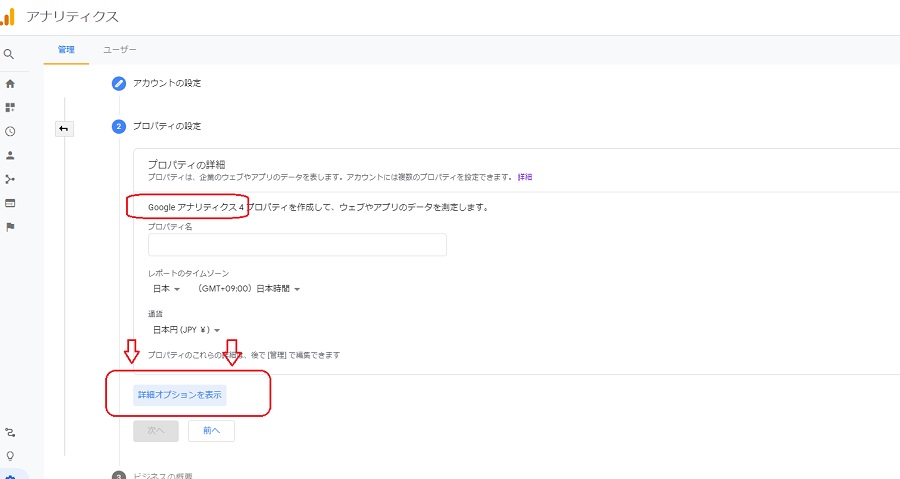
3.プロパティを作成
「最新版AnalyticsとGA4設定方法」記事には、ここで「詳細設定」を押してUAとGA4と両方作りましょと書かせていただきましたが、あと1年で終わるUAをわざわざ今から開設するのもな……と思っています。
必要な方は「詳細オプションを表示」をクリックすれば、今からでも両方開設できます。

必要事項をすべて入力して送信し、利用規約への同意書が現れるので同意にチェックして「同意」をクリック。
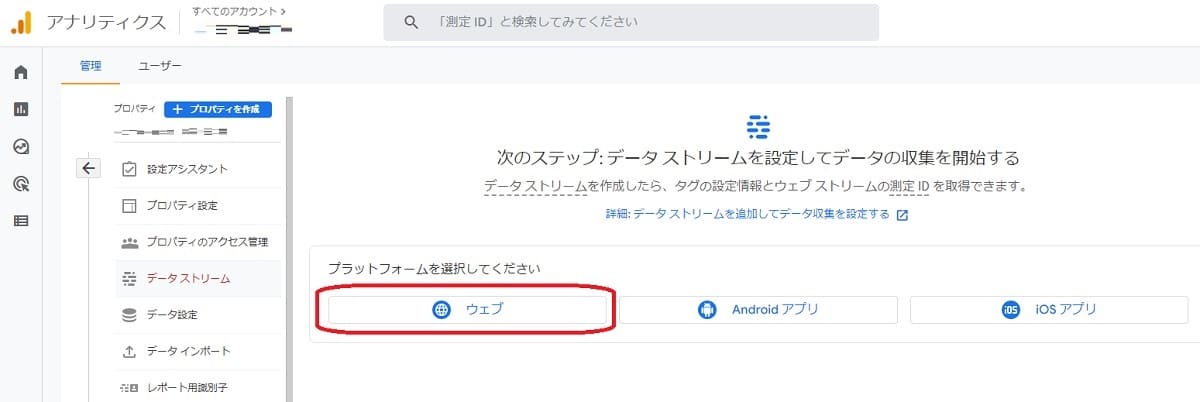
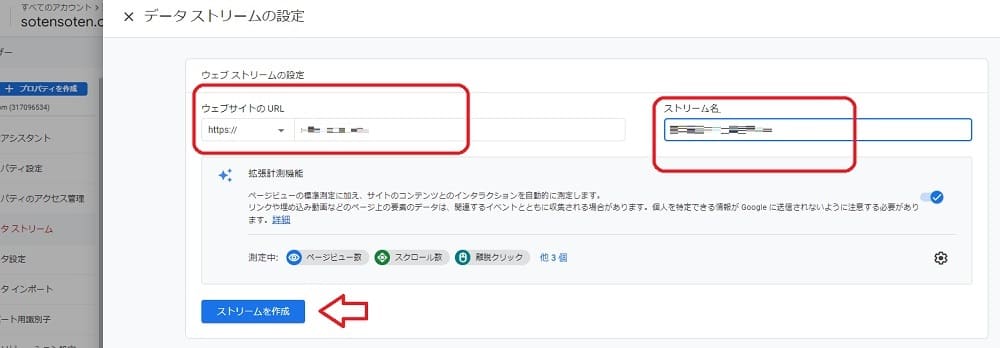
データストリームから「ウェブ」を選択します。


開設はこれで終了です。
下の項目は飛ばして、「gtag設置方法」へ。
すでにUAを開設済みでGA4に切り替えろという警告が出ている方
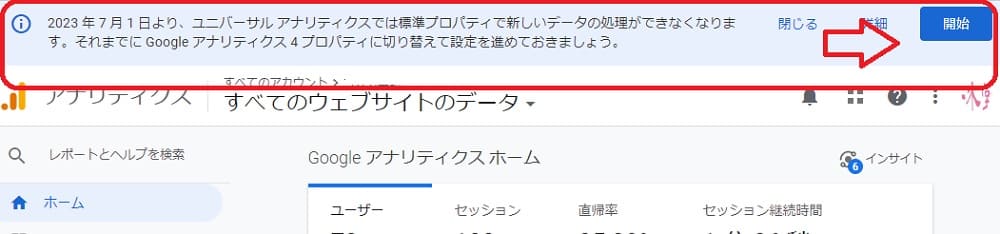
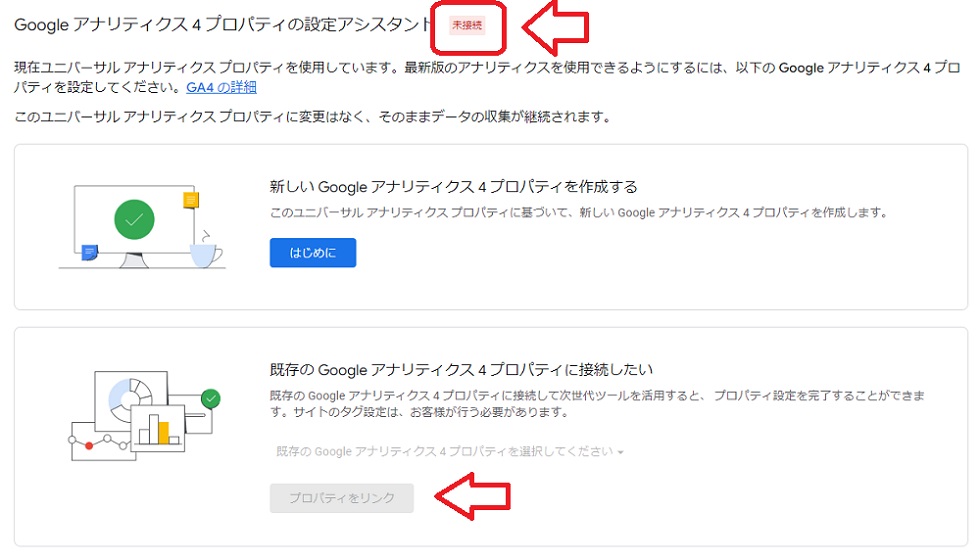
すでにアカウントをお持ちで、アナリティクスUA画面上部に「Google アナリティクス 4 プロパティに切り替えろ」という警告が出ている方用の設定方法です。
その中にも3種類の方に別れます。
右上「開始」をクリック

- GA4を初めて開設する方
- UAをWordpressテーマなどの機能で 「UA-××××××」のみ記入して設置していた方。
- UAを元々 gtag.js をコピペして<head>エリアに貼り付けて設置していた方。
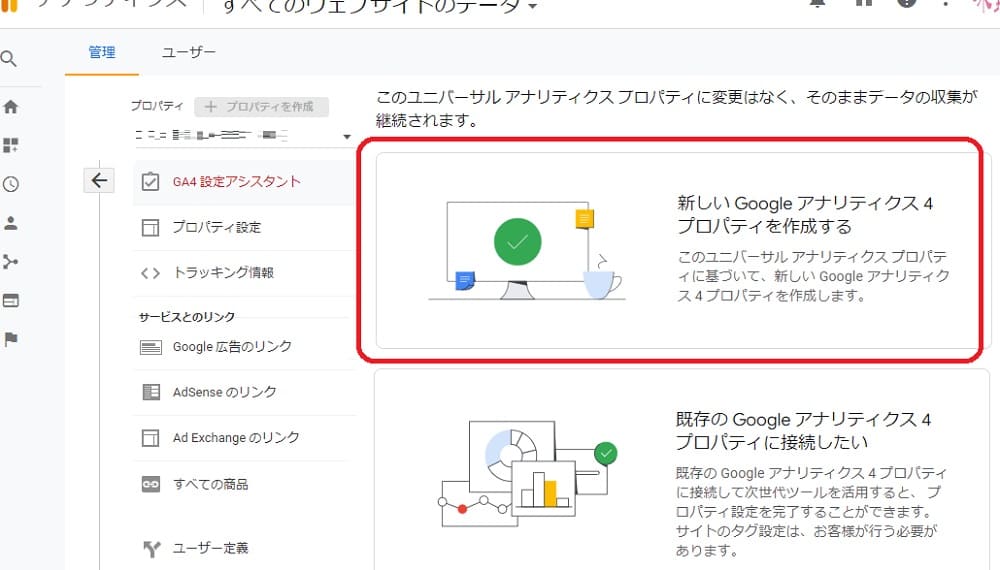
1. 初めてGA4を開設する方は「作成する」
初めてGA4を開設する方は、「新しいGoogleアナリティクス4プロパティを作成する」の「はじめに」ボタンから、開始します。

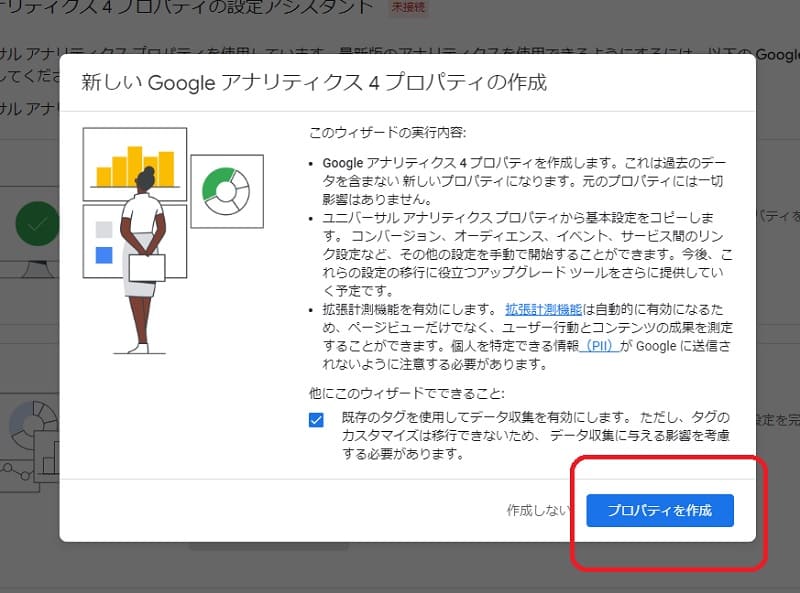
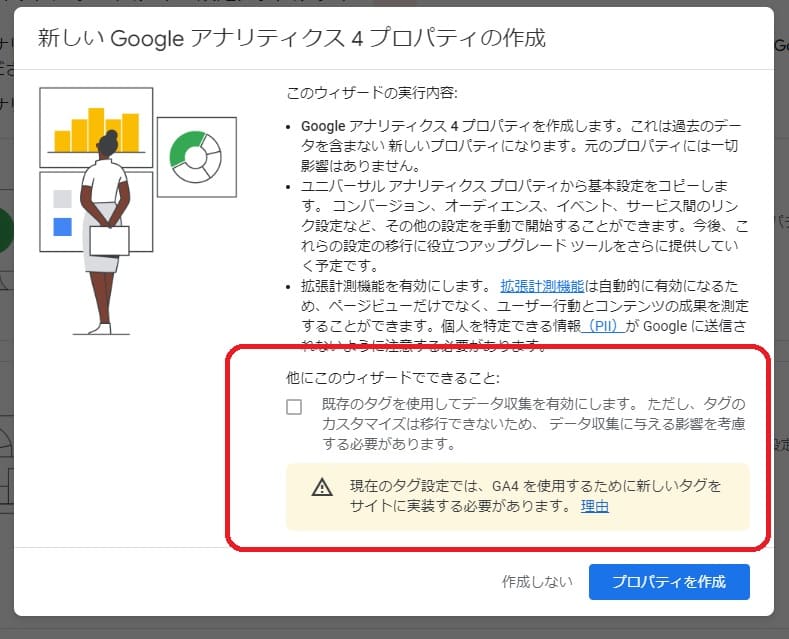
開始ウィザードが立ち上がる
「プロパティを作成」をクリック

サイトの情報登録はUAの方で済んでいるので、たったこれだけで接続されます。
下の項目は飛ばして、「gtag設置方法」へ。
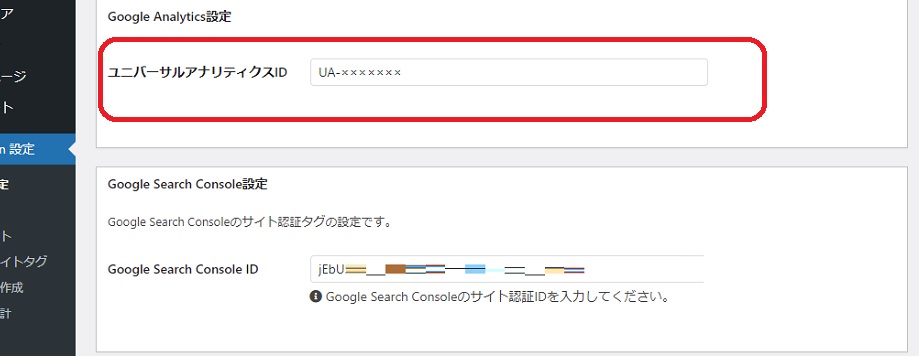
2. UAをWordpressテーマなどの機能で 「UA-××××××」のみ記入して設置していた方
以下の画像のようなことです。

これはテーマによって違うと思うのですが、こういう形でアナリティクスを設置していても大丈夫なテーマもあると思います。
「UAを元々 gtag.js をコピペして<head>エリアに貼り付けて設置していた方」
へ、飛んでいただいて大丈夫です。


3. UAを元々 gtag.js をコピペして<head>エリアに貼り付けて設置していた方
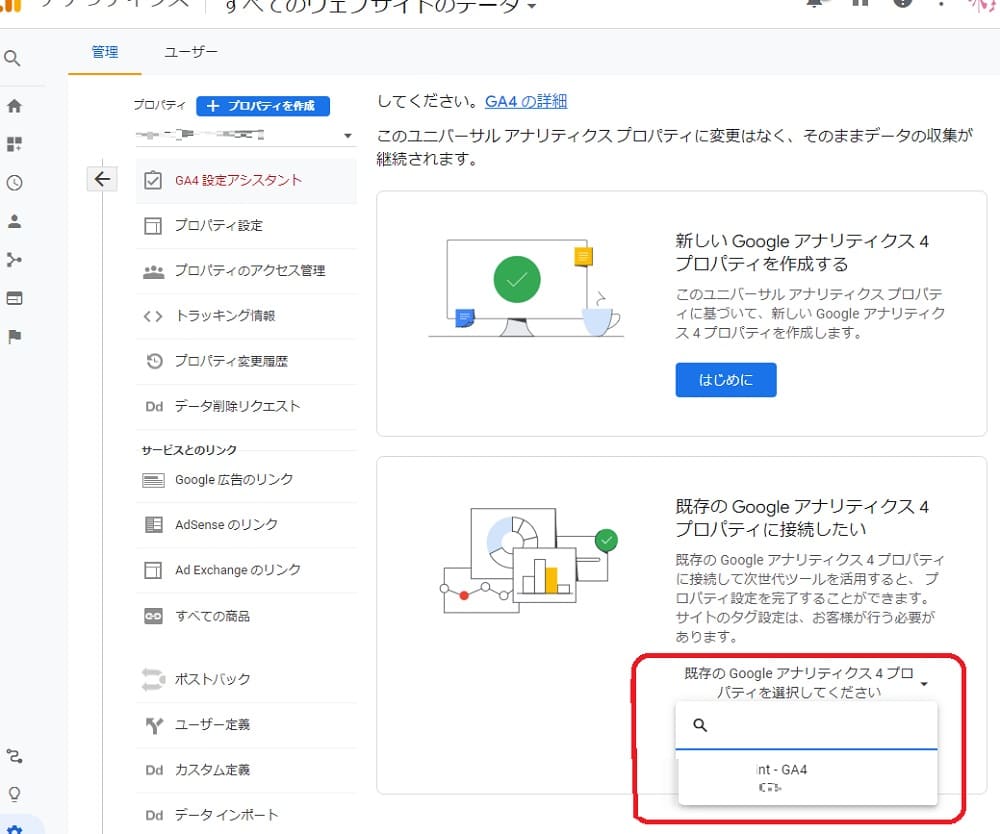
「開始をクリック」した後、「既存のGoogleアナリティクス4プロパティに接続したい」へ。「既存のプロパティ」を選択して接続します。

UAを元々 gtag.js をコピペして<head>エリアに貼り付けて設置していた方は、これだけでもうGA4を認識します。何もやる事はありません。終了です。
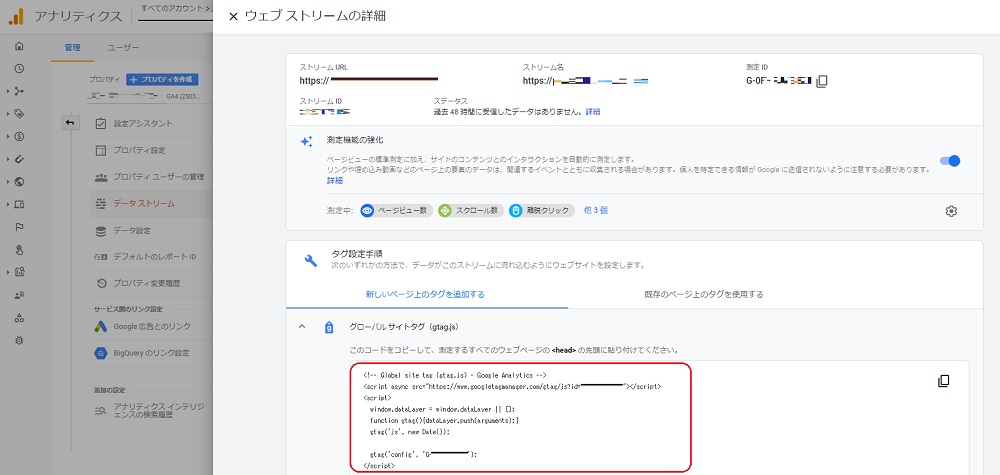
グローバル サイトタグ(gtag.js)をサイトに設置
タグが発行されていますので、これをサイトの<head>内に設置します。
以下に関しましては2022年8月に取得方法の仕様が変わっておりますので以下をご参照ください。
2022年8月末、GA4の仕様がまた変更されました。「設定」から出来ることが増えたようですが、ひとまずは今まで簡単に取得出来ていた 「gtagタグの場所が分からない」!?問題を解決したいと思います。Googleアナ[…]
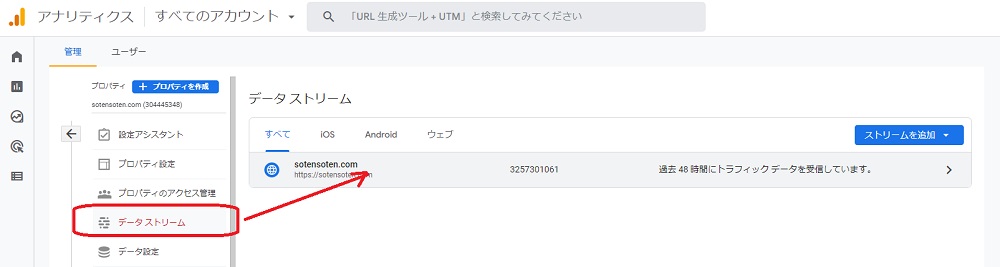
1.GA4の「データストリーム」をクリック

2.「新しいページ上のタグを追加する」をクリック
ちなみに、アナリティクスのGタグは貼らない。タグマネージャーを使うという方は、右上の「G-」から始まるIDを控えて下さい。

タグをコピーします。
タグの設置場所は
- Cocoonの場合 「Cocoon設定」→「アクセス解析・認証」→「ヘッド用コード」
- THE THOR(ザ・トール) 「カスタマイズ」→「基本設定[THE]」→「高度な設定」
- SWELL 「外観」→「カスタマイズ」→「高度な設定」
- Luxech 「Luxech」→「子テーマの編集」→「アクセス解析(head)(body)」
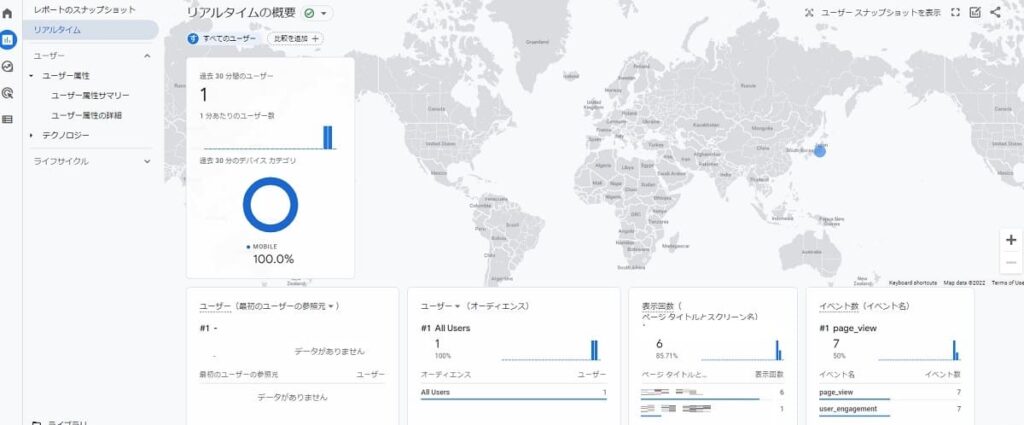
計測されていることを確認
GA4は開設した当日はデータが反映されません。が、リアルタイム計測だけは動いているので、タグがきちんと有効になっているか確認するために見てみましょう。


![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-768x435.jpg)
![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-375x213.jpg)

