ワードプレスのカスタマイズのお仕事を請け負う際、時折、「行間が詰まってしまう」「行間が開きすぎる」のを直してほしいというご依頼があります。
これはテーマやデザインのカスタマイズとは違い、記事単体の問題なのですね。
という事で、Wordpress投稿画面における編集の仕方。
WordPressの投稿画面「行間」など記事編集のあれこれ
Wordのような文書作成ソフトで記事を作ってWordpressに貼り付けている方や、無料ブログで記事を作っていた方は、Wordpressに記事を上げてみると思い通りに改行されておらず戸惑うことも多いようです。
「改行」とHTMLの内容
では、さりげなく皆さんが行っているパソコンの「ENTER」を押す作業で何が起きているのか見てみましょう。
ちなみに、当方はなるべくビジュアルエディターを使わず、テキストエディターで記事を書いています。その方が好みの行間が作れるからです。これは人によると思います。
また、後述しますがビジュアルエディターで編集をすると強制的に<p>タグを挿入されて行間が詰まったりしてしまうので、以前はボックス装飾のためにビジュアルエディターで記事を書く時も、最終的にはテキストエディターで調整してから公開していました。面倒くさ……。
(そして当方はプラグイン「Classic editor」を使っています。)
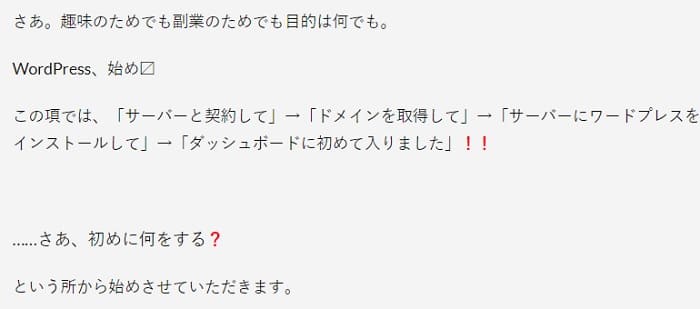
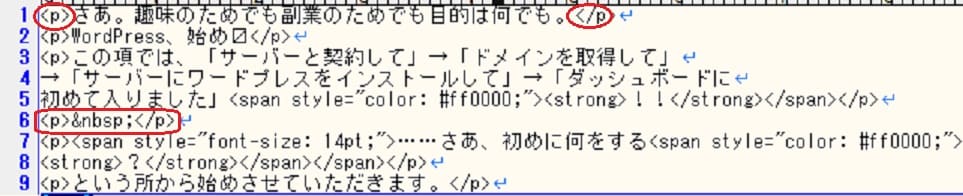
とある記事の冒頭の文章のソースを見ると……。

こういう具合に<p>(段落)タグが入っています。

この<p>が入っている時、私がキーボードで何をしたかというと、一回「ENTER」キーを押しているのです。
下の<p> </p>の時には「ENTER」を2回押しています。
FC2などの無料ブログでは、普通に「ENTER」を2回押せば2行空いた改行がされ、「<br><br>」がソースに入りました。(旧エディターの話で、現在は違うかも知れません)
WordPressでは「<br>」を入れるためには「shift」を押しながら2回「ENTER」を押します。しかし、ビジュアルエディターに切り替えると強制的に<br>(改行)は削除されて「<p>(段落)」に置き換えられてしまいます。思い通りの行間を作るにはプレビューを見ながらテキストエディターで編集するしかありません。
せっかくテキストエディタで編集して行間を作っても、ビジュアルエディタに切り替えるとまた行間が詰まる
これが面白い構造で。
せっかくテキストエディタで気に入った行間に仕上げても、ビジュアルエディタに一度でも切り替えてしまうと行間は詰まってしまいます。
当然、対策はあります。
CSSで行間を作る
p{ line-height: 5;}cssで<p>の行間を調整します。
これは、「カスタマイズ」の「追加CSS」に書き込みます。
スマホでの見え方も確認しながら値を変えてみてください。
そもそも<br>は強制改行であり、<p> </p>は無理やり空白を作る行為なのでHTML5では推奨されません。記事の見た目が整っても、ソース的には美しくないということです。
ただ、巷で言われているように<br>を使うとSEO的に良くないとか、そういう事は無いと私は思っています。だって、無料ブログでは改行すれば<br>が入りますし、検索上位に上っている無料ブログはいくらでもありますから。
「見出し」を使おう
「業者に書かせた記事の太字で大きい字になっている部分の周りの空間を詰めたい」とご相談を受けたことがあって驚いたのですが、何の装飾もされていないけれど、それは「見出し」です。

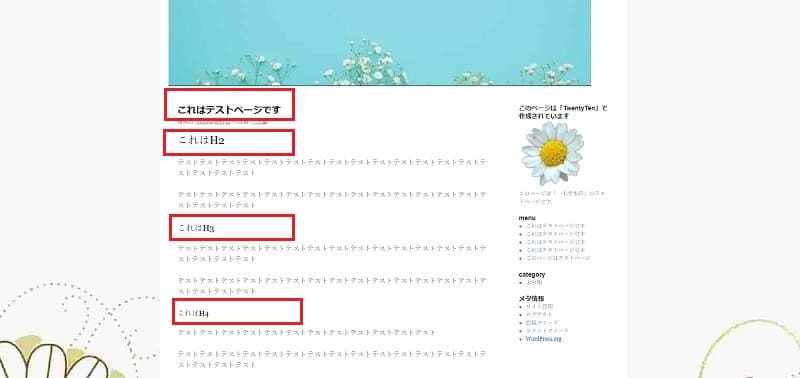
「Tweny Ten」などでは初期設定では見出しに何の装飾も入っていません。入っていませんが、テキストで見れば H1、H2、H3 指定されていることが分かるはず……。
記事ページだけではなく、編集画面もテーマによって違います。
テーマによって、「うわあ、こんなに記事装飾があるんだ!」という物も、ほとんど何もない物もあります。何もない場合はプラグインで足せばいいし、有料テーマをお使いの方は溢れる装飾機能にどうすればいいか戸惑う事でしょう。
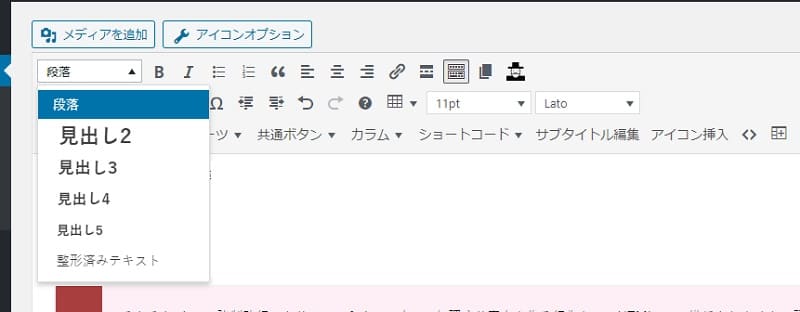
ちなみに下は「The Thor」のビジュアル編集画面です。

「The Thor」にも当然ついていますが、公式テーマの編集画面でも「見出し」くらいはあります。
ビジュアルエディタでは、見出しにしたい文章をマウスで選択して、右上の「段落」から大きさの適した見出しを選択すれば、出来上がりです。
見出しを入れる意味
見出しは意味なく使用してはいけません。
と言うより、「見出しを意味あるように使う事」はSEO的にもとても大事なことです。
見出しは記事のタイトルと同じように考えて作るべきです。見出しの文言は検索エンジンのキーワードと適合します。
ぼんやりと「今日の出来事」「そして」「その1」なんてタイトルを付けていたら、検索エンジンから来てくれるユーザーを逃がします。
そして見出しのサイズも適当に使っていてはいけません。
- 「見出し1」つまり「H1」は通常、記事タイトルとして使われます。
- 「見出し2」つまり「H2」はサブタイトルのように使うといいと思います。一記事に一つが望ましいです。
- 「見出し3」つまり「H3」はその下の階層のサブタイトルとして使います。
以下、4,5,6と同様です。
見出しを正しく使うことで記事も読みやすくなります。Google先生は読みやすい記事を望んでおられます。
ボックス装飾を使ってみる
使いすぎると子供っぽくなったりうるさくなったりする記事装飾ですが、適度に使えば読みやすい記事を作ることに役立ちます。
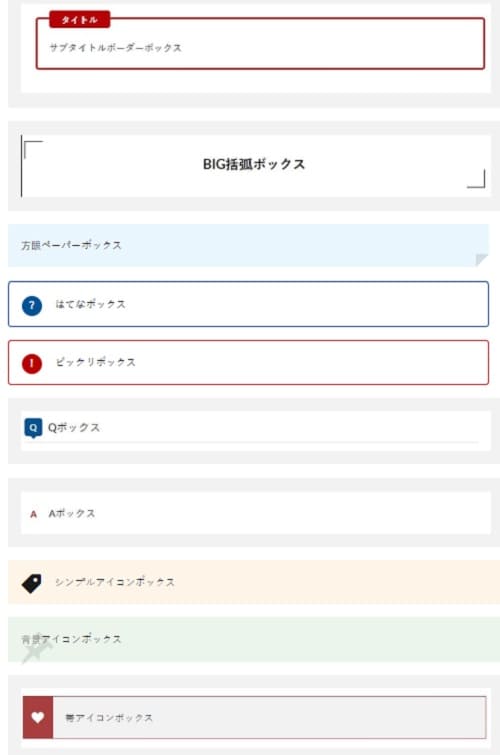
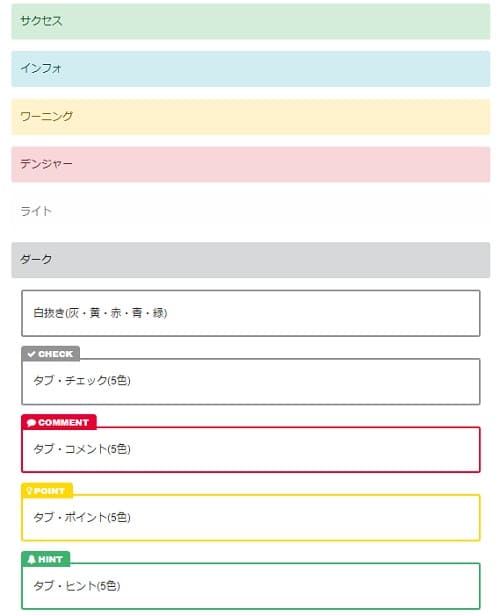
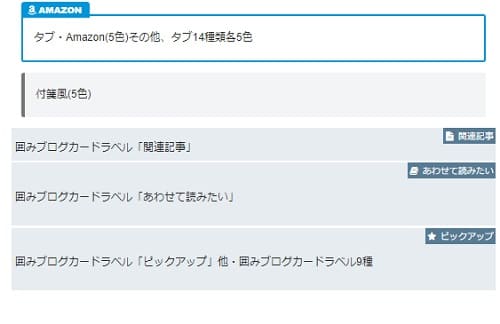
「ザ・トール(THE THOR)」のボックス一覧

東京都:山田 花子(20歳・女性)
この他に、こんな口コミBOXや、「ボックス内ボックス」「スタイルセット」「プリセットパーツ」など多数。多すぎるので別記事でまた書きます。
「Cocoon」のボックス一覧



評価: 5Cocoonにも合わせ技BOXや吹き出しなどまだまだ多数。これが無料なので、本当に信じられないです。
Cocoon はブロックエディターが案外楽だよという話
今さら言うことでもないですが、ワードプレスはver.5.0からブロックエディター(Gutenberg)が標準エディタとなっております。ver.5.0からWordpressに触れたという方は関係ないかも知れませんが、ブロックエディタ[…]



![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-375x213.jpg)

