WordPress無料テーマ『Lightning』には、誰でも短時間で美しいサイトを作るためのツールがたくさん用意されています。コーポレートサイトなども制作の知識が無くても非常に楽に作ることができるでしょう。
ここでは固定ページにコピペするだけで、より簡単にトップページを作れるようにコードを用意しました。
トップページ(フロントページ)のための前準備
基本的には『Cocoon トップページカスタマイズ』の前準備と同じことをします。
推奨無料テーマ「Cocoon」でのサイト型トップページの作り方です。他のテーマでもほぼ共通することなので、「Wordpressのサイト型トップページの作り方」だと思っても良いかと。Wordpressのサイト型トップページの作り方[…]
1.「固定ページ」を新規で2つ作成します。
「固定ページ」→「新規追加」で、まずフロントページにあたるページを作成します。
タイトルはとりあえず何でも良いです。内容もどうせ後で編集するので「TOP」などにしておいても大丈夫です。次に「新規追加」でもう一ページ固定ページを作ります。タイトルは「一覧」でも「List」でも何でも良いです。内容は白紙で構いません。公開してください。(この白紙のページは「記事一覧」ページになります)
2.「設定」でフロントページを設定する
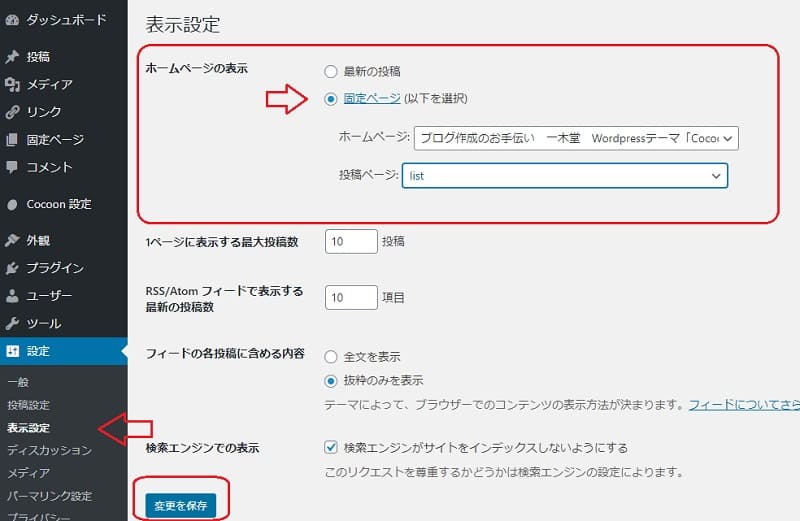
つぎにダッシュボードの「設定」→「表示設定」へ移ります。
一番上の「ホームページの表示」項目はデフォルトでは「最新の投稿」の方にチェックが付いているはずです。
このチェックを「固定ページ (以下を選択)」の方に変更します。
そして、
- 「ホームページ」の方で、先ほど作ったフロントページにあたる固定ページを選択。
- 「投稿ページ」の方で、先ほど作った新記事一覧ページ用の白紙固定ページを選択。
「変更を保存」します。

ヘッダー部分を作っていきます
Cocoonのトップページと同じく、ヘッダー部分は固定ページの編集ではなく別ツールからの編集になります。
『Lightning』の場合はインストールした時から代替え画像がすでに入っているので、それを自分のメディアファイルの画像と差し替えるだけですね。
「外観」→「カスタマイズ」を開く
「Lightning トップページスライドショー」を開いて該当箇所を編集し、画像を差し替えます。
![Lightning[Wordpressテーマ]デモみたいなトップページの作り方](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2022/04/lightning-base3.jpg)
拡張プラグインをインストールします
Lightning をインストールした段階で「VK All in One Expansion 」「UnitVK Block Patterns 」「VK Blocks」はインストールしましょうと警告されるので、躊躇せずインストールして有効化してください。
これさえ入れておけばLightning はほぼ装飾プラグイン要らずで使用できます。
- VK All in One Expansion
- UnitVK Block Patterns
- VK Blocks
です。
ダッシュボードの「プラグイン」→「新規追加」から普通にインストールできます。
トップページ用の固定ページをコピペで作る
簡単に
- 2カラムの挨拶スペース
- Lightningで特徴的な3アイコンが並んだ「PR Block」
- 2カラムのスペース
- ブログ記事一覧表示
- お問合せボックス
という構成のトップページを作ります。
![Lightning[Wordpressテーマ]デモみたいなトップページの作り方](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2022/04/lightning-base.jpg)
ここまでに書いた準備はお済みですね。
- トップページ用の固定ページを1つ用意して「フロントページ」として設定します
- ヘッダー画像を設定します
- 拡張プラグインをインストールして有効化します
準備OKでしたら、先ほど作ったフロントページ用の固定ページのエディターを開きます。
1.エディター右上の3点リーダーを開く
エディター右上の3点リーダー「公開」ボタンと歯車の横に「・・・」が縦に並んだボタンがありますね。これをクリックします。
![Lightning[Wordpressテーマ]デモみたいなトップページの作り方](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2022/04/lightning-base5.jpg)
2.「エディター」項目から「コードエディター」を選択クリックします。
まだ、真っ新で白紙なはずなので、ここに以下のコードを全部コピーしてペーストします。
<!-- wp:columns --><div class="wp-block-columns"><!-- wp:column --><div class="wp-block-column"><!-- wp:heading {"textAlign":"center","className":"is-style-vk-heading-plain"} --><h2 class="has-text-align-center is-style-vk-heading-plain">profile</h2><!-- /wp:heading --><!-- wp:paragraph {"marginTop":"vk_block-margin-lg\u002d\u002dmargin-top"} --><p class="vk_block-margin-lg--margin-top">沙羅双樹の花の色 盛者必衰の理をあらはす。</p><!-- /wp:paragraph --><!-- wp:paragraph --><p>おごれる人も久しからず ただ春の夜の夢のごとし</p><!-- /wp:paragraph --><!-- wp:paragraph --><p>たけき者も遂にはほろびぬ</p><!-- /wp:paragraph --><!-- wp:paragraph --><p>ひとへに風の前の塵に同じ</p><!-- /wp:paragraph --></div><!-- /wp:column --><!-- wp:column --><div class="wp-block-column"><!-- wp:image {"width":375,"height":375,"sizeSlug":"large","linkDestination":"none","className":"is-style-vk-image-wave01"} --><figure class="wp-block-image size-large is-resized is-style-vk-image-wave01"><img src="https://ichikidoubook.gaidonavi.com/wp-content/uploads/2021/07/L-icon.jpg" alt="" width="375" height="375"/></figure><!-- /wp:image --></div><!-- /wp:column --></div><!-- /wp:columns --><!-- wp:columns {"align":"full","style":{"color":{"background":"#eff3f7"},"spacing":{"padding":{"top":"0px","right":"0px","bottom":"0px","left":"0px"}}}} --><div class="wp-block-columns alignfull has-background" style="background-color:#eff3f7;padding-top:0px;padding-right:0px;padding-bottom:0px;padding-left:0px"><!-- wp:column {"width":""} --><div class="wp-block-column"><!-- wp:heading {"textAlign":"center","className":"is-style-vk-heading-plain","marginTop":"vk_block-margin-lg\u002d\u002dmargin-top","marginBottom":"vk_block-margin-lg\u002d\u002dmargin-bottom"} --><h2 class="has-text-align-center is-style-vk-heading-plain vk_block-margin-lg--margin-top vk_block-margin-lg--margin-bottom">平家物語とは</h2><!-- /wp:heading --><!-- wp:columns {"align":"full"} --><div class="wp-block-columns alignfull"><!-- wp:column {"width":"","style":{"spacing":{"padding":{"top":"0%","right":"20%","bottom":"0%","left":"20%"}}},"marginBottom":"vk_block-margin-md\u002d\u002dmargin-bottom"} --><div class="wp-block-column vk_block-margin-md--margin-bottom" style="padding-top:0%;padding-right:20%;padding-bottom:0%;padding-left:20%"><!-- wp:vk-blocks/pr-blocks {"url1":"https://リンク先URL","url2":"https://リンク先URL","url3":"https://リンク先URL","urlOpenType1":true,"urlOpenType2":true,"urlOpenType3":true,"icon1":"\u003ci class=\u0022fas fa-user\u0022\u003e\u003c/i\u003e","icon2":"\u003ci class=\u0022far fa-envelope\u0022\u003e\u003c/i\u003e","icon3":"\u003ci class=\u0022fas fa-users\u0022\u003e\u003c/i\u003e","color1":"#f6c439","color2":"#f6c232","color3":"#f9c126","marginTop":"vk_block-margin-lg\u002d\u002dmargin-top","marginBottom":"vk_block-margin-sm\u002d\u002dmargin-bottom"} --><div class="wp-block-vk-blocks-pr-blocks vk_prBlocks row vk_block-margin-lg--margin-top vk_block-margin-sm--margin-bottom"><div class="vk_prBlocks_item col-sm-4 "><a href="https://リンク先URL" class="vk_prBlocks_item_link" target="_blank" rel="noopener noreferrer"><div class="vk_prBlocks_item_icon_outer has-background " style="background-color:#f6c439"><i class="fas vk_prBlocks_item_icon fa-user"></i></div><h3 class="vk_prBlocks_item_title vk_prBlocks_item_title-1">遠くの異朝を</h3><p class="vk_prBlocks_item_summary vk_prBlocks_item_summary-1">とぶらへば</p></a></div><div class="vk_prBlocks_item col-sm-4 "><a href="https://リンク先URL" class="vk_prBlocks_item_link" target="_blank" rel="noopener noreferrer"><div class="vk_prBlocks_item_icon_outer has-background " style="background-color:#f6c232"><i class="far vk_prBlocks_item_icon fa-envelope"></i></div><h3 class="vk_prBlocks_item_title vk_prBlocks_item_title-2">秦の趙高</h3><p class="vk_prBlocks_item_summary vk_prBlocks_item_summary-2">漢の王莽</p></a></div><div class="vk_prBlocks_item col-sm-4 "><a href="https://リンク先URL" class="vk_prBlocks_item_link" target="_blank" rel="noopener noreferrer"><div class="vk_prBlocks_item_icon_outer has-background " style="background-color:#f9c126"><i class="fas vk_prBlocks_item_icon fa-users"></i></div><h3 class="vk_prBlocks_item_title vk_prBlocks_item_title-3">梁の朱忌</h3><p class="vk_prBlocks_item_summary vk_prBlocks_item_summary-3">唐の禄山<br></p></a></div></div><!-- /wp:vk-blocks/pr-blocks --></div><!-- /wp:column --></div><!-- /wp:columns --></div><!-- /wp:column --></div><!-- /wp:columns --><!-- wp:columns {"align":"full","style":{"color":{"background":"#fff3d3"}},"marginTop":"vk_block-margin-md\u002d\u002dmargin-top","marginBottom":"vk_block-margin-sm\u002d\u002dmargin-bottom"} --><div class="wp-block-columns alignfull has-background vk_block-margin-md--margin-top vk_block-margin-sm--margin-bottom" style="background-color:#fff3d3"><!-- wp:column {"style":{"spacing":{"padding":{"top":"0%","right":"10%","bottom":"0%","left":"10%"}}}} --><div class="wp-block-column" style="padding-top:0%;padding-right:10%;padding-bottom:0%;padding-left:10%"><!-- wp:columns --><div class="wp-block-columns"><!-- wp:column --><div class="wp-block-column"><!-- wp:image {"align":"center","sizeSlug":"large","linkDestination":"none"} --><div class="wp-block-image"><figure class="aligncenter size-large"><img src="https://ichikidoubook.gaidonavi.com/wp-content/uploads/2022/04/back.jpg" alt=""/></figure></div><!-- /wp:image --></div><!-- /wp:column --><!-- wp:column --><div class="wp-block-column"><!-- wp:heading {"textAlign":"left","className":"is-style-vk-heading-plain"} --><h2 class="has-text-align-left is-style-vk-heading-plain">これらは皆</h2><!-- /wp:heading --><!-- wp:paragraph --><p>旧主先皇の政にも従はず 楽しみを極め 諫めをも思ひ入れず<br>天下の乱れんことを悟らずして<br>民間の愁ふるところを知らざつしかば<br>久しからずして 亡じにし者どもなり</p><!-- /wp:paragraph --></div><!-- /wp:column --></div><!-- /wp:columns --></div><!-- /wp:column --></div><!-- /wp:columns --><!-- wp:paragraph --><p></p><!-- /wp:paragraph --><!-- wp:heading {"textAlign":"center","className":"is-style-vk-heading-plain"} --><h2 class="has-text-align-center is-style-vk-heading-plain">Blog</h2><!-- /wp:heading --><!-- wp:paragraph {"align":"center"} --><p class="has-text-align-center">ここには、「テーマ」ブロックから「投稿の一覧」を入れます。</p><!-- /wp:paragraph --><!-- wp:paragraph {"align":"center"} --><p class="has-text-align-center"><br>1.「ブロックを追加」→2.「すべて表示」→3.ブロック一覧から「最新の投稿」</p><!-- /wp:paragraph --><!-- wp:image {"align":"center","sizeSlug":"large","linkDestination":"none"} --><div class="wp-block-image"><figure class="aligncenter size-large"><img src="https://ichikidoubook.gaidonavi.com/wp-content/uploads/2022/04/lightning-base4.jpg" alt=""/></figure></div><!-- /wp:image --><!-- wp:heading {"textAlign":"center","className":"is-style-vk-heading-plain"} --><h2 class="has-text-align-center is-style-vk-heading-plain">ご依頼はこちらから</h2><!-- /wp:heading --><!-- wp:vk-blocks/contact-section {"marginTop":"vk_block-margin-0\u002d\u002dmargin-top","marginBottom":"vk_block-margin-md\u002d\u002dmargin-bottom"} /-->3.「レイアウト設定」を1カラムに
1カラムにすると表紙のようになります。2カラムを選択するとパソコン画面でサイドバーが付きます。
(近年は普通のサイトの場合は80%がモバイルからのアクセスです。トップページは1カラムが見栄えからしてお薦めです)
終わりましたら右上の「コードエディターを終了」を押してください。
![Lightning[Wordpressテーマ]デモみたいなトップページの作り方](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2022/04/lightning-base2.jpg)
BLOG記事一覧の表示方法
「BLOG」でも「NEWS」でも見出しは何でも結構ですが、デモでは、ここにはいわゆる投稿記事一覧を表示しています。
- 「ブロックを追加」をクリック
- 「すべて表示」をクリック
- ブロック一覧からウィジェット「最新の投稿」ブロックを選択
![Lightning[Wordpressテーマ]デモみたいなトップページの作り方](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2022/04/lightning-base4.jpg)
これで、記事一覧スペースが出来上がります。
テーマ「投稿一覧」というブロックもあり、そちらでも最新記事が取得できますが、当方は「最新の投稿」ブロックの方がスッキリした表示で気に入っています。お好みで。
「お問合せ」の設定
最下段「お問合せ」ブロックの設定はダッシュボードで行います。
- ダッシュボードの左メニューから「ExUnit」を開きます。
- ここのメニューから「お問合せセクション」→設定を開いて下さい。
- この設定内容を変更するとサイトに設定した「お問合せ」ウィジェットの設定が全て変更されます。
Lightning は設定が簡単で初心者にもありがたいテーマ
後は画像を入れ替えたりブロックを増やしたりして色々と試してみて下さい。
クラシックエディターで編集されている方は、恐らく「テキスト」に先ほどのコードをペーストすれば大体同じようになると思います。(ブロックエディターでの編集をお薦めいたします)
有料テーマならば「SWELL」で
SWELLではLightning 以上に様々なブロックが用意され、簡単に美しいページを構築することができます。
テーマ SWELL デモページ。Wordpressテーマ「Swell 」で TCD『CURE』みたいな医療系のトップペー…

ご依頼をお待ちしております
「一木堂」では、Wordpress、あるいは他サービスブログでも、解決できないカスタマイズをサラっと承ります。 「ここのボックスだけ色を変えたい」「ここに色の違うボタンが欲しい」など、解決したい作業、ご依頼をお待ちしています。




![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-375x213.jpg)
