推奨無料テーマ「Cocoon」でのサイト型トップページの作り方です。
他のテーマでもほぼ共通することなので、「Wordpressのサイト型トップページの作り方」だと思っても良いかと。
WordPressのサイト型トップページの作り方
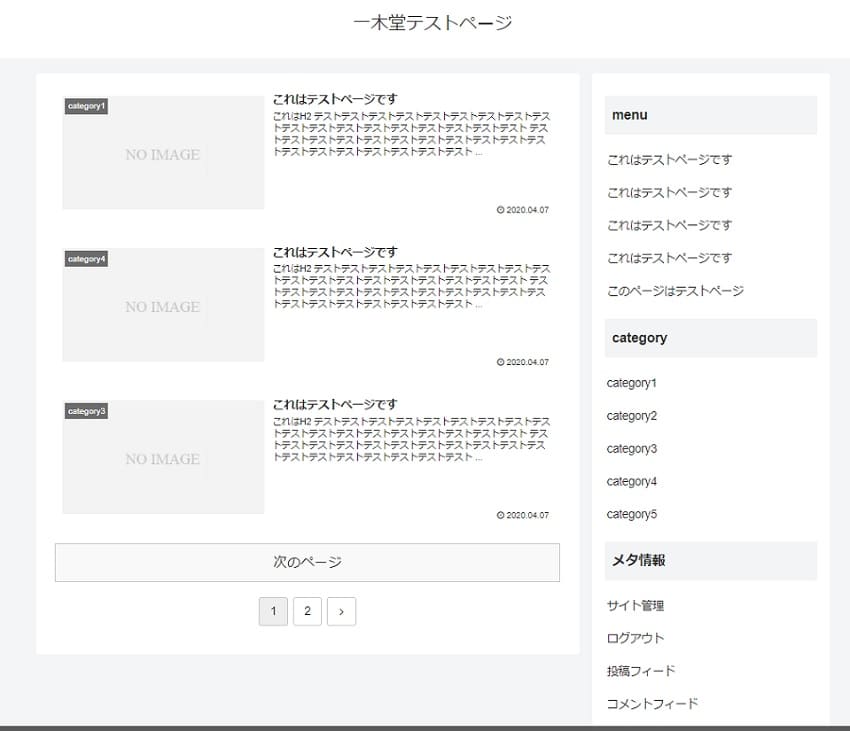
テーマそれぞれの特徴があると思いますが、まず、「Cocoon」のデフォルトのトップページはこんな感じ。

トップページをサイト型にする手順
1.「固定ページ」を新規で2つ作成します。
「固定ページ」→「新規追加」で、まずフロントページにあたるページを作成します。
タイトルはとりあえず何でも良いです。内容もどうせ後で編集するので「TOP」などにしておいても大丈夫です。
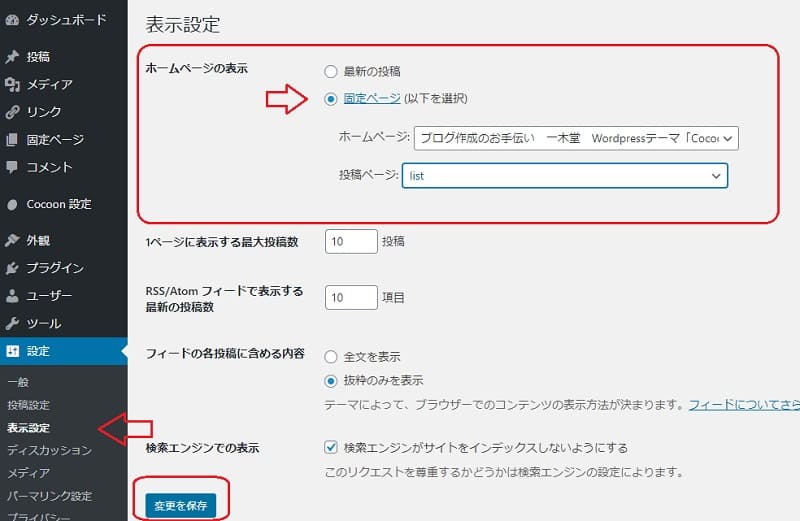
2.「設定」でフロントページを設定する
一番上の「ホームページの表示」項目はデフォルトでは「最新の投稿」の方にチェックが付いているはずです。
このチェックを「固定ページ (以下を選択)」の方に変更します。
そして、
- 「ホームページ」の方で、先ほど作ったフロントページにあたる固定ページを選択。
- 「投稿ページ」の方で、先ほど作った新記事一覧ページ用の白紙固定ページを選択。
「変更を保存」します。

トップページを作ってみよう
先ほどフロントページに設定した「TOP」。
トップページは全てこの固定ページを編集することで出来上がります。
まずは編集画面に入ってみます。
トップページを1カラムにする
好みです。
トップページにもサイドバーがある普通のブログのようにするならば、そのままでOKです。
トップページからサイドバーを無くしてポスターのように広くデザインするならば、

- 編集画面右下の「ページ設定」から「1カラム(広い)」を選択します。
- 「読む時間を表示しない」「目次を表示しない」にチェックを。
この段階でページを見てみると、こんな感じになります。「無」ですね。何もありません。

Cocoon設定へ
Cocoonの場合は、ここからひとまず固定ページ編集を離れて「Cocoon設定」へ入ります。
(「THE THOR」ならば、ここから「外観」→「カスタマイズ」へ入るところ)
ダッシュボードの「Cocoon設定」を開く

これですね。タブがたくさんありますが、トップページに関係のある所を編集します。
上段のタブ「ヘッダー」を開く
ここでページ全体のヘッダーデザインを行います。
ここは、もうご自分で色々と試しながら編集してみてください。としか言えません。
とりあえず、これから編集する試作の場合はどう設定するかお見せします。
- ヘッダーレイアウト「トップメニュー(右寄せ)」
- ヘッダーの固定 チェックなし
- 高さ 15
- 高さ(モバイル) 15
- ヘッダーロゴ 画像を指定
- ヘッダーロゴサイズ 150×15
- キャッチフレーズの配置 「表示しない」
- ヘッダー背景画像 ヘッダーに背景画像は表示しない
- ヘッダー全体色 設定しない
- ヘッダーに関する色は全て未指定
- グローバルナビ文字色 #a38f20
上段のタブ「SNSシェア」を開く
CSSでトップページからのみSNSボタンを消すこともできますが、そもそも固定ページとは「お問い合わせ」や「プライバシーポリシー」を作るページだと思うので、そんな所にシェアやフォローは必要ないと個人的には考えます。
なので、「表示ページ」から「固定ページ」のチェックを外します。
上段のタブ「SNSフォロー」を開く
「シェア」と同じく「固定ページ」のチェックを外します。
上段のタブ「アピールエリア」を開く
ここも好みです。ヘッダーと同じく、今回の試作をお見せします。
- アピールエリアの表示「フロントページのみで表示」
- 高さ 600
- エリア画像 画像を指定
- エリア背景色 (あまりどうでもいいけれど)#e0bad1
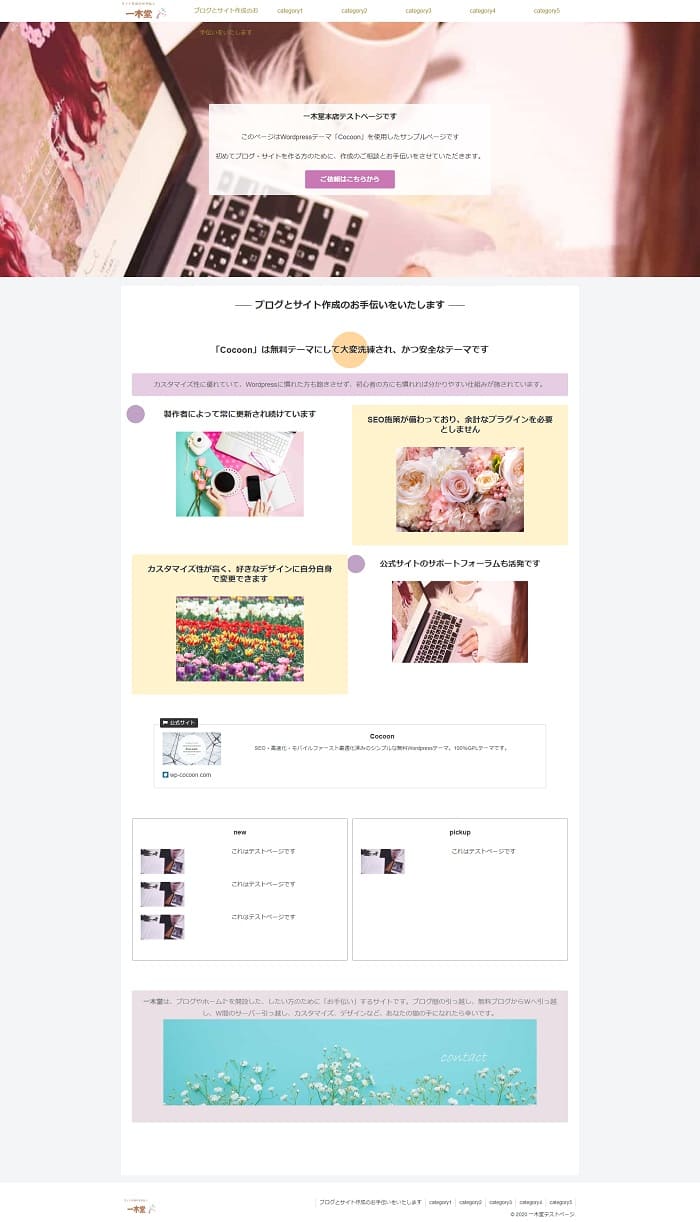
- タイトル 「一木堂本店テストページです」
- メッセージ「このページはWordpressテーマ「Cocoon」を使用したサンプルページです。初めてブログ・サイトを作る方のために、作成のご相談とお手伝いをさせていただきます。」
- ボタンメッセージ「ご依頼はこちらから」
- ボタンリンク先「https://ichikidoubook.gaidonavi.com」
- ボタンリンクの開き方「新しいタブで開く」
- ボタン色 #c978b5
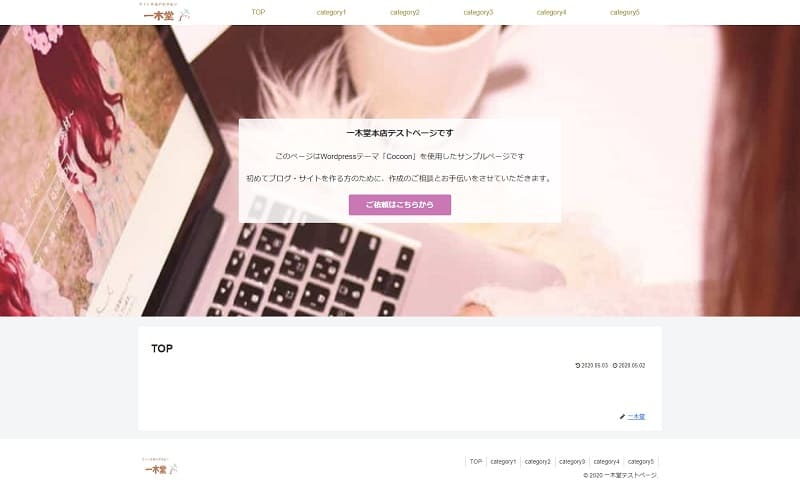
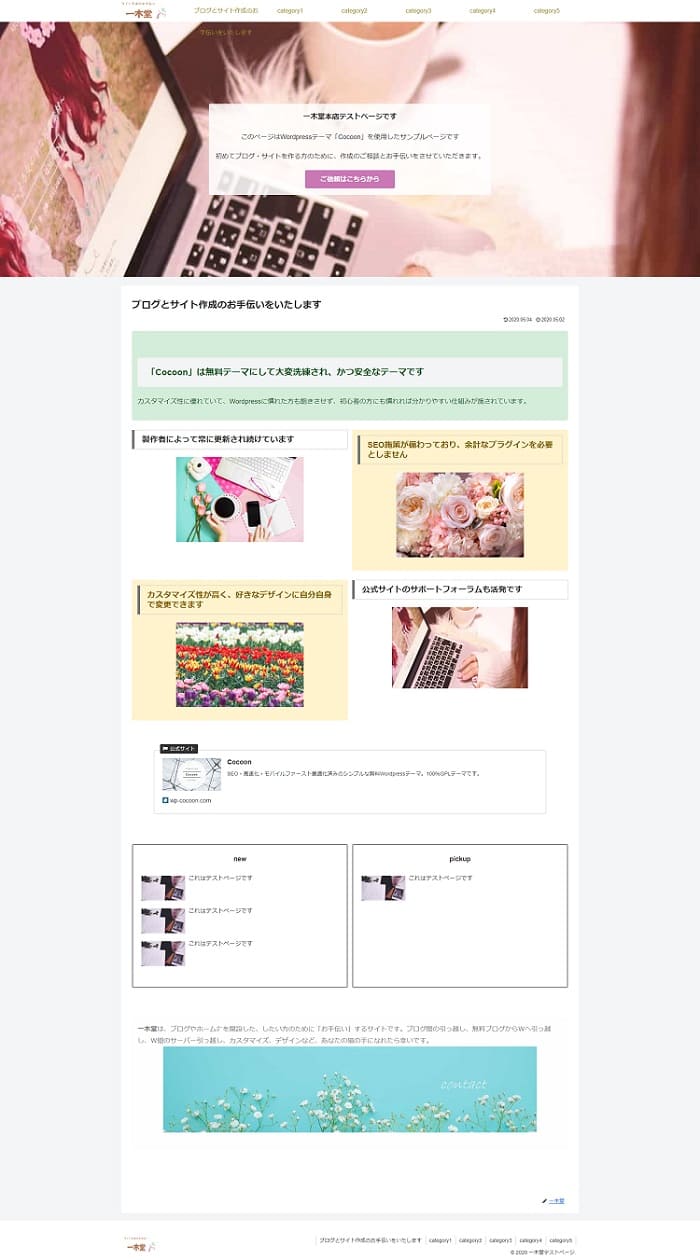
ヘッダーが完成
「Cocoon設定」で行うのは、とりあえずここまで。
ヘッダーとヘッダー下がこんな感じになりました。

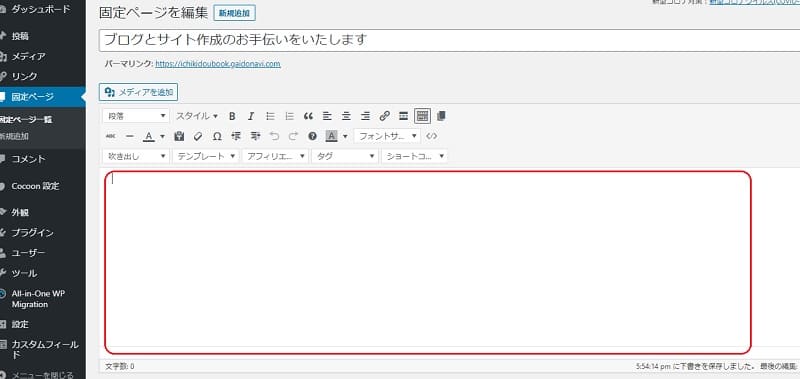
フロントページの編集画面に戻る
現状のトップページ(固定ページ)記事編集画面です。白紙です。

けれどもCocoon設定で、すでにこのページのヘッダー下には画像を入れてあります。
まずはCocoonの編集機能だけでデザインしてみて、後からCSSで整えればいいと思います。
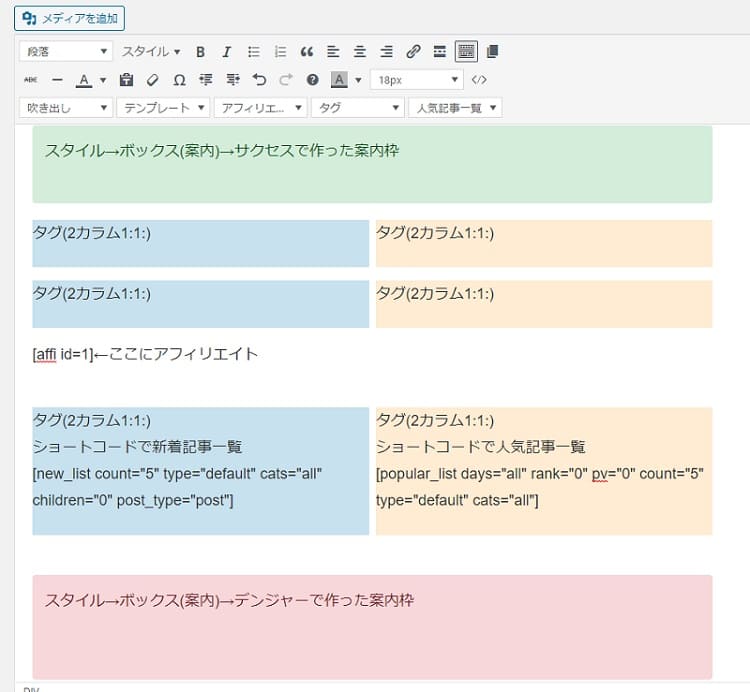
アピールエリア画像の色合いや雰囲気を考えながら、その下に何をどう入れるか図案化しながら計画していきます。


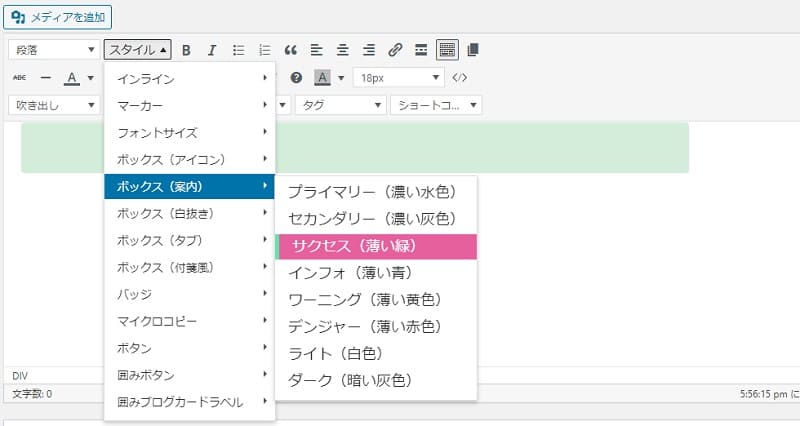
ボックス機能やショートコードでカラムや「新着記事一覧」などを配置してみる

見出しのカスタマイズなどをCSSで行う
Cocoonの場合は見出しの種類設定は無いので、デフォルトの見出しがデザインに合わないと思ったらCSSで改変します。

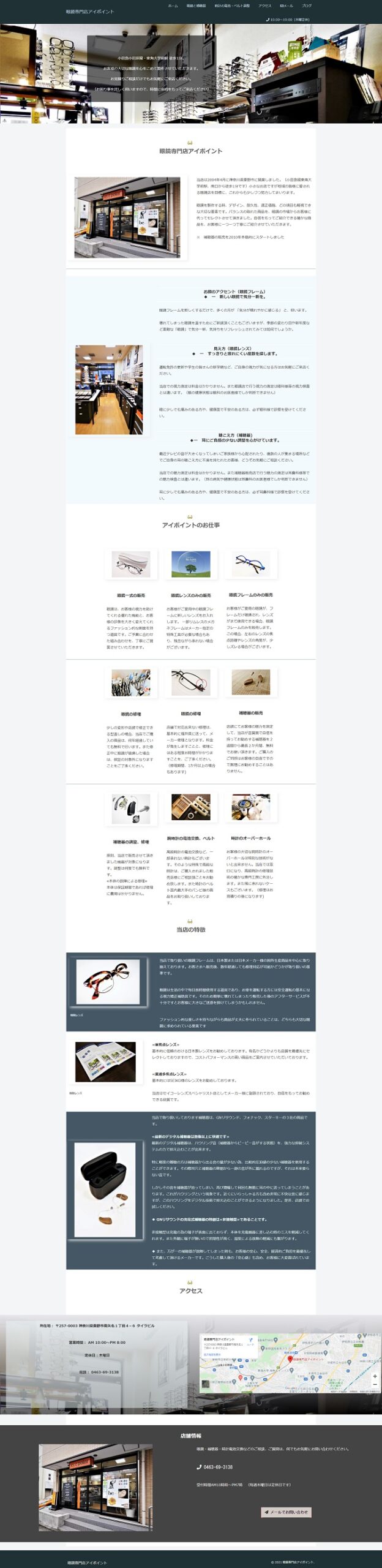
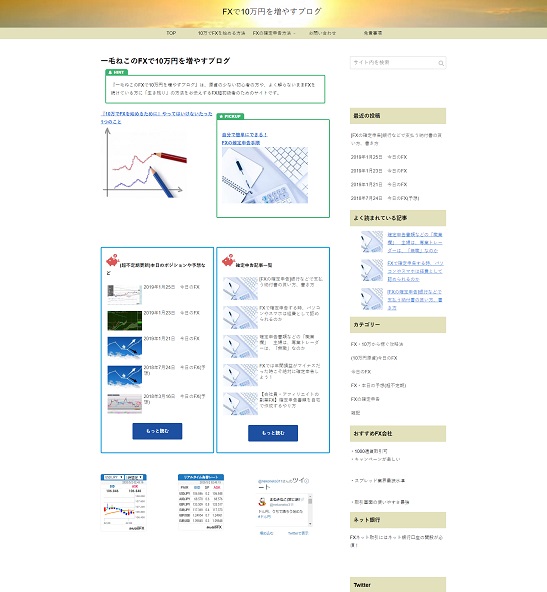
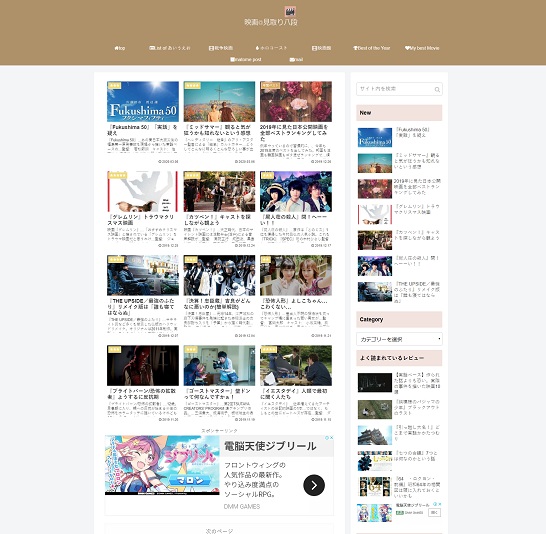
Cocoonsトップページカスタマイズ例
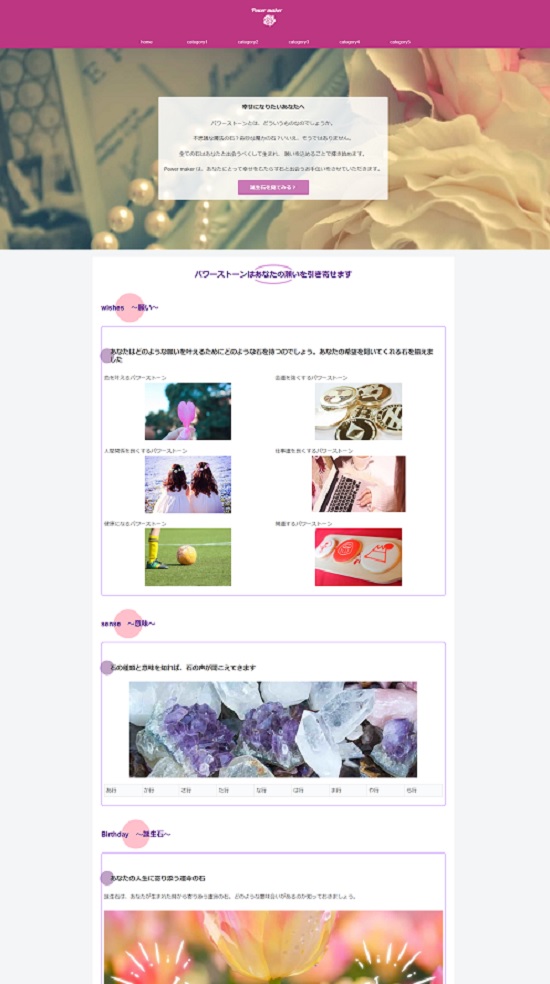
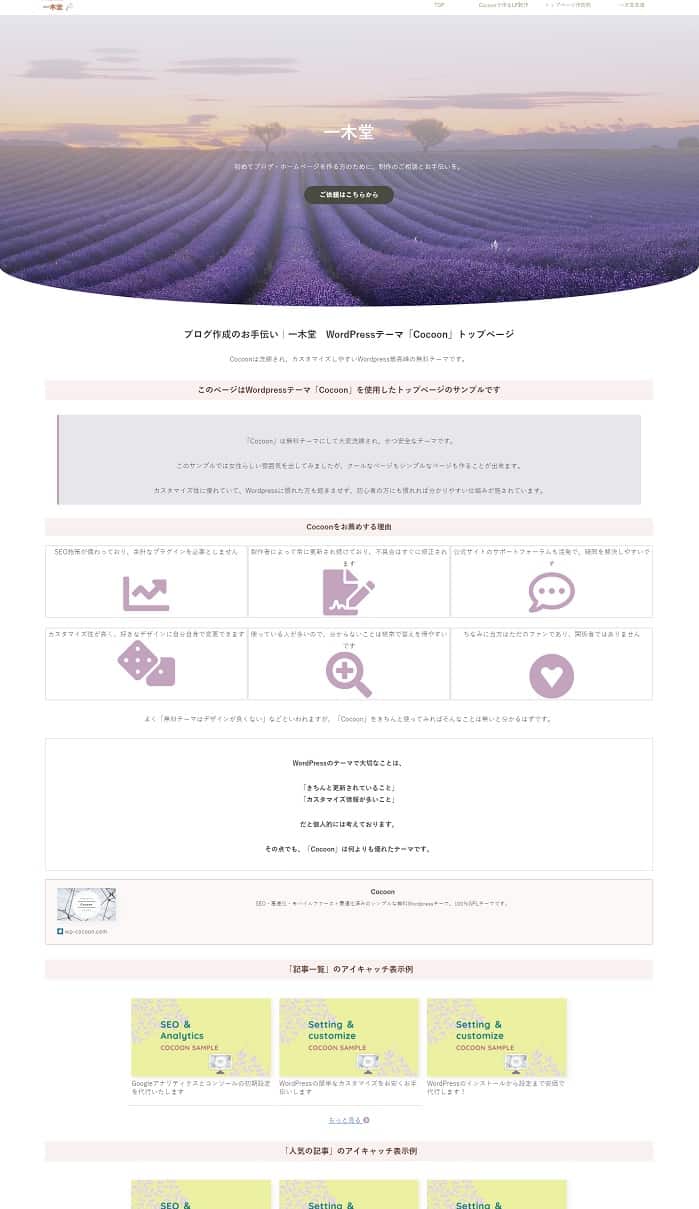
カスタマイズさせていただいたページから3例掲載いたしました。
いずれのページも装飾に関して見出し程度しかCSSは追記していません。ほとんどCcoonの機能のみでカスタマイズしています。
Cocoonを使って作成させていただいた眼鏡店のトップページです。サイト型というよりもLP記事型、でしょうか。







![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-375x213.jpg)

