様々なサイトでよく見る「関連記事」や「あわせて読みたい」のボックス。
推奨無料テーマ「Cocoon」では、あれをごくごく簡単に作成することができます。CSSカスタマイズ無し、プラグイン不要、Cocoonの機能だけで「あわせて読みたい」を作りましょう。
目次
Cocoonで簡単ブログカードの作り方
基本的にはマウスでカチャカチャやるだけで出来上がるので、一度覚えれば何種類でもすぐに作れるようになると思います。
ブロックエディターでの作り方からご説明いたします。
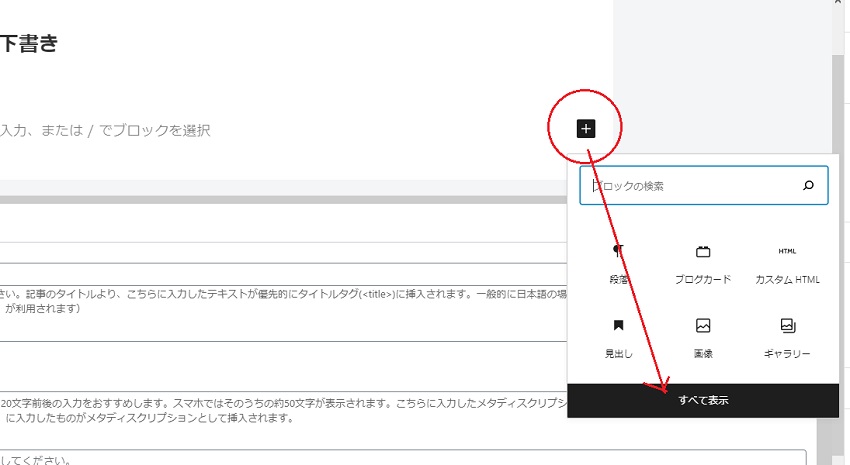
1.新規ブロックを選択する
プロックの追加「+」から「すべて表示」を選択します。

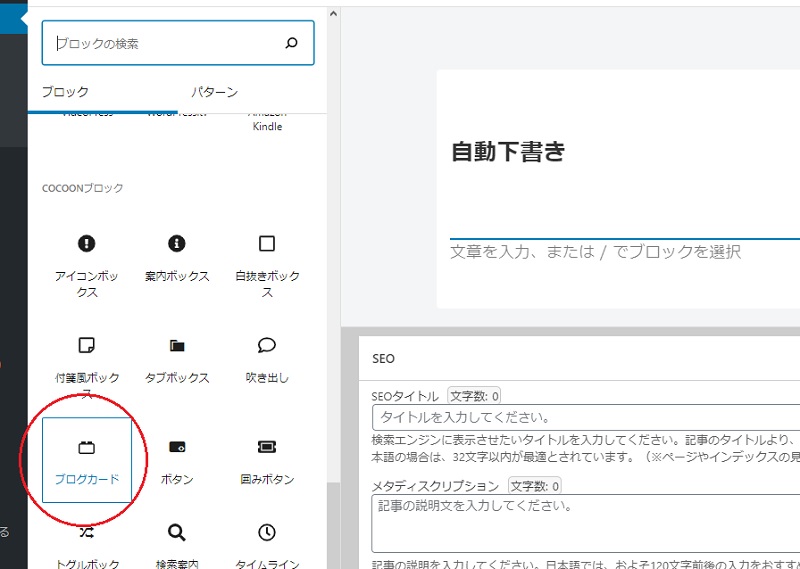
2.「COCOONブロック」へ
ブロックメニューから「COCOONブロック」→「ブログカード」を選択

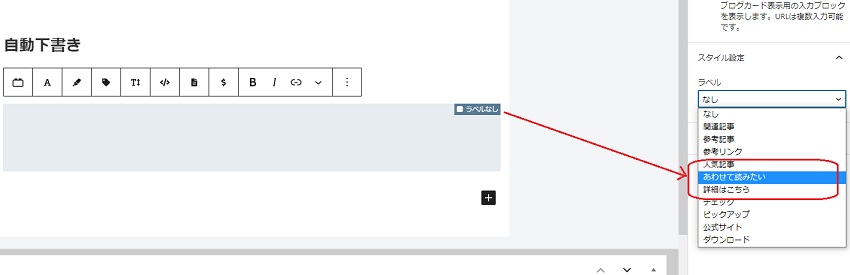
3.「スタイル設定」でカードラベルを選択
付けた段階では「ラベルなし」の状態で表示されるので、右メニューの「ブロック」タブ→「スタイル設定」→「ラベル」タブを開いて、表示したいラベルを選択します。

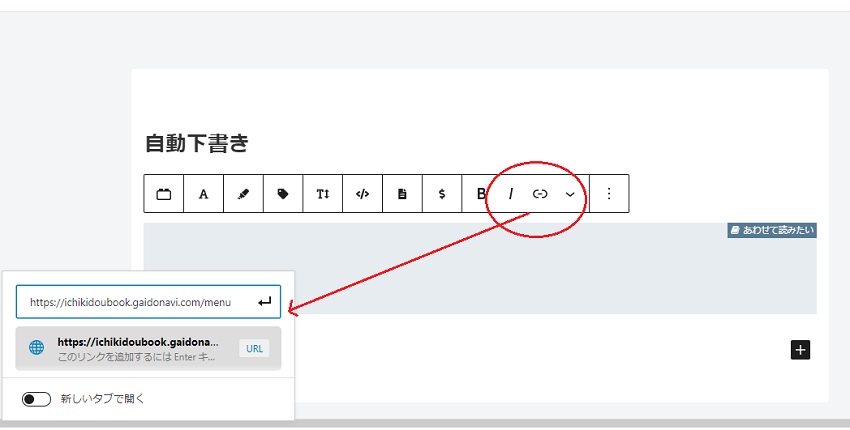
4.ブログURLカードを作る
例えば「あわせて読みたい」を選択し、ボックスの中にURLカードを設置したい場合は、ブロックメニューから「リンク」を選択してURLを入力します。

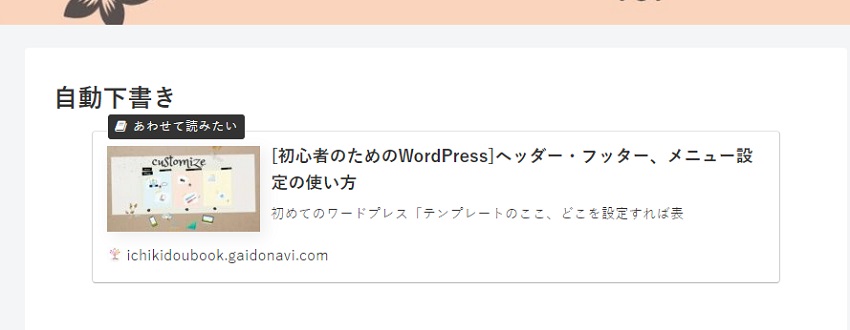
5.出来上がり
これだけで「あわせて読みたい」ラベル付きのブログカードが出来上がります。

クラッシックエディターでの作成方法
クラッシックエディターでも、もちろん作成することが出来ます。
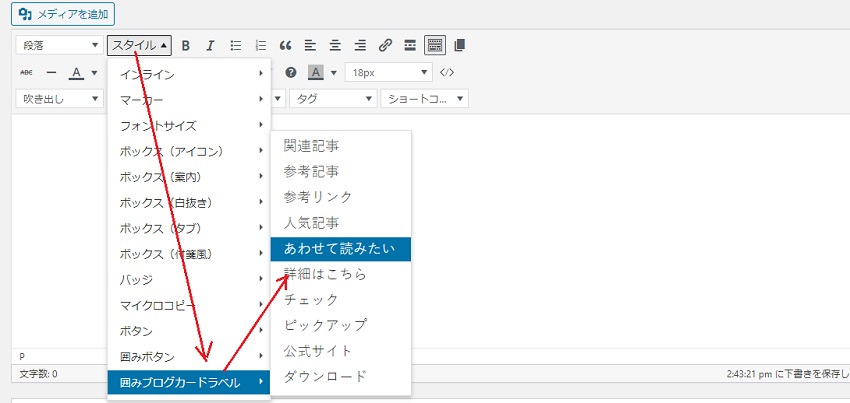
1.ビジュアルエディターで「スタイル」メニューを選択
「スタイル」→「囲みブログカードラベル」→「あわせて読みたい」を選択。

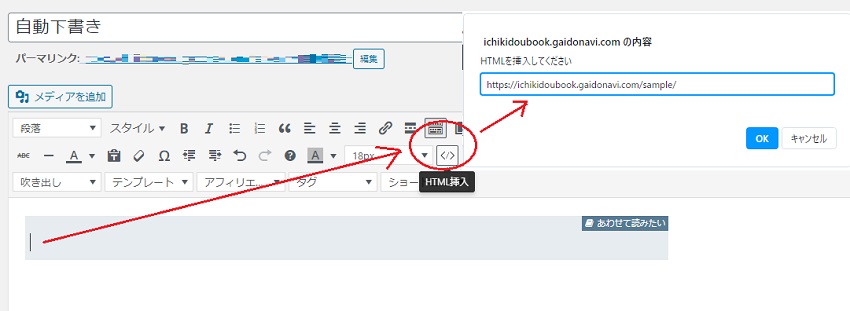
2.リンクの挿入
上メニューから「リンクの挿入」でリンクを設定(HTMLの挿入でもOKです)

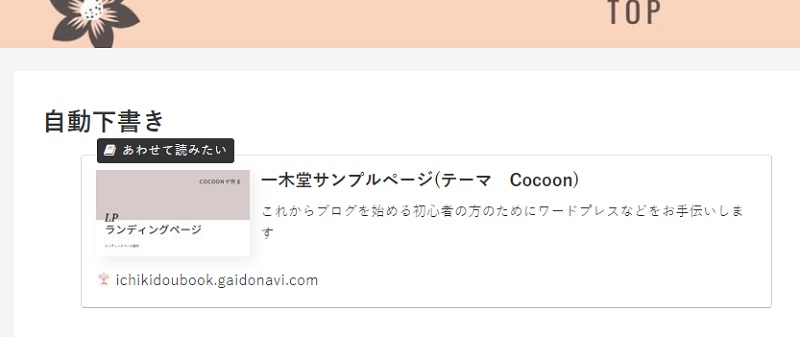
3.出来上がり
たったこれだけで完成します。

いつでも安価でWordpress設定をお手伝いいたします
一木堂のサービス「WordPressのインストールから設定まで安価で代行します!」は、「お持ちのサーバーとドメインにワードプレスをインストール」「テーマ(ご相談に応じます)をインストール」「 お問い合わせフォームの設置」に「ヘッダー設定」をセットいたします。


![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-375x213.jpg)

