2022年8月末、GA4の仕様がまた変更されました。
「設定」から出来ることが増えたようですが、ひとまずは今まで簡単に取得出来ていた 「gtagタグの場所が分からない」!?問題を解決したいと思います。
GoogleアナリティクスGA4「Gタグ」取得方法
これから一からGoogleアナリティクスというものを開設する。という方は、基本的には下記のページ「最新版AnalyticsとGA4設定方法」をお読みください。昨年書いた記事ですが、基本的には何も変わりません。
2020年10月14日、Google Analyticsが「Google アナリティクス4 プロパティ(GA4)」として公開されました。そのため世間は右往左往しておりますが、今回初めてアナリティクスを設置するという初心者の方にとって[…]
今まではGタグはアナリティクスの左メニュー下「管理」→「データストリーム」→「ストリームをクリック」
の手順で簡単に取得することが出来ました。

しかし、今回の改変により、非常に探しにくい場所にあることが分かりました。
今までと違って何ステップか必要になるので手順を解説いたします。
Googleタグを取得する手順
簡単に手順のみご説明いたします。
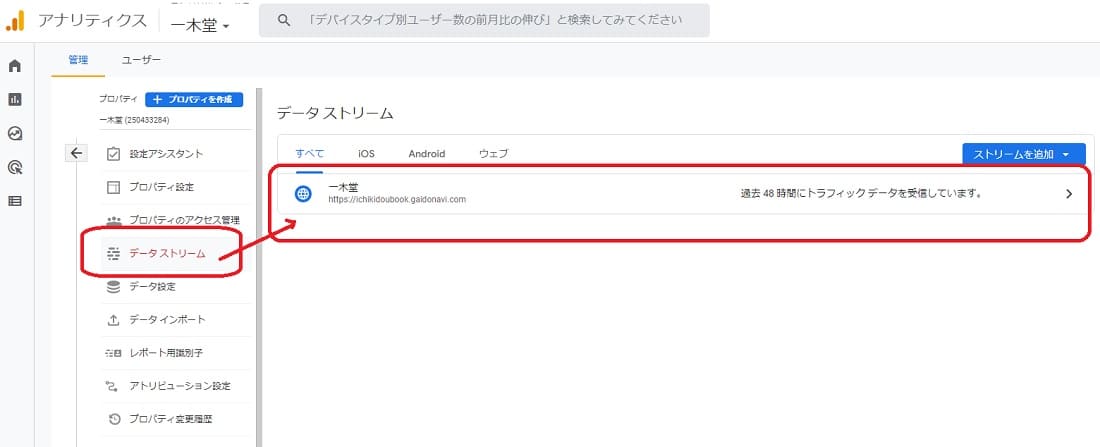
1.「設定」から管理画面に入り、「データストリーム」をクリック(今までと同じです)

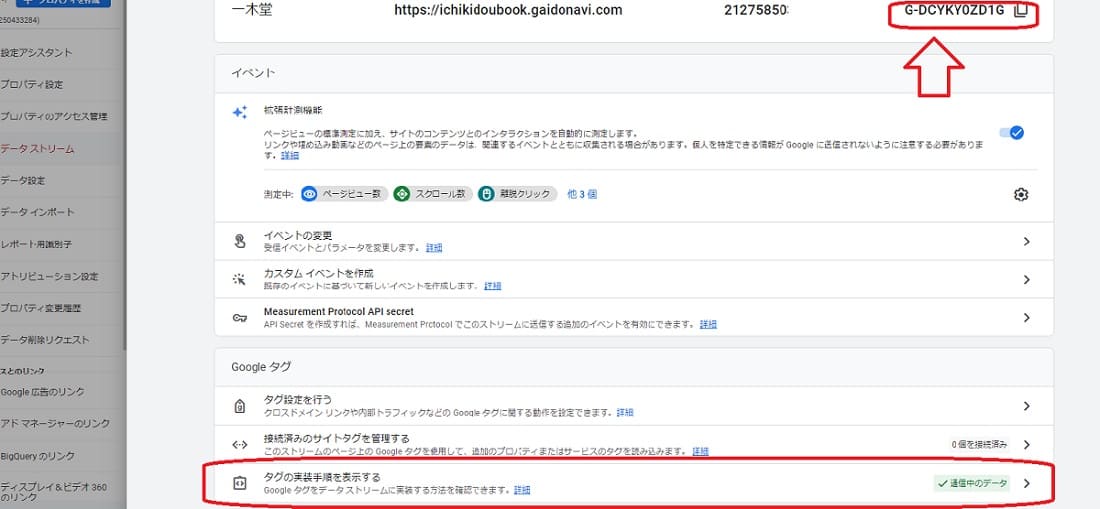
2.「タグの実装手順を表示する」
今まではこのページから1クリックで取得できましたが、このページのどこをクリックしてもGタグは現れません。
ちなみにプラグインや、すでに対応しているテーマなど、GA4の測定 IDをそのまま入力できるツールをお持ちの方は右上の「G-」から始まる「測定 ID」を使ってください。
gtag を<head>に直接埋め込みたい方は、ここから一番下の「タグの実装手順を表示する」へ進みます。

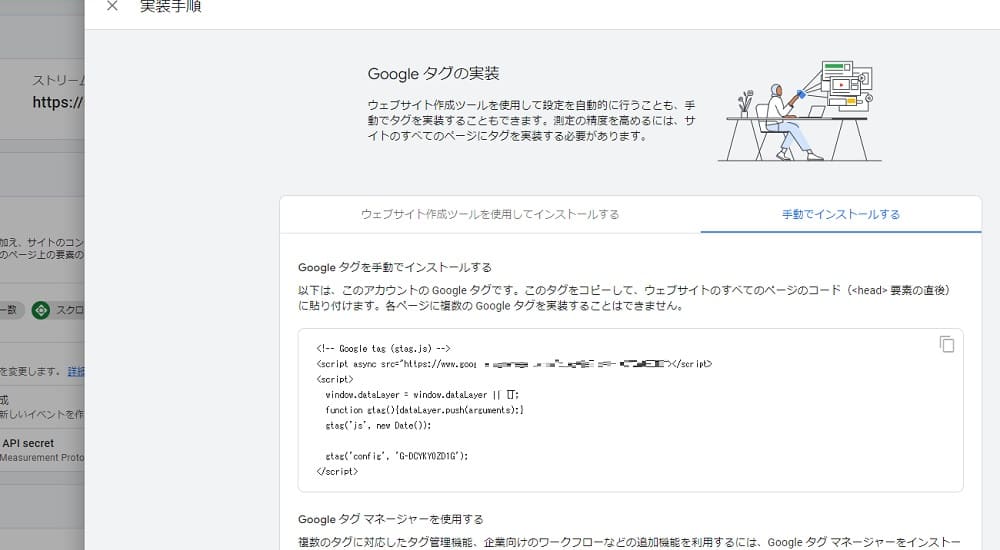
3.「手動でインストール」
「実装手順」が表示されるので(つまりMonsterInsightsを使えっていうことなのかな……)プラグインが表示されている横に薄く表示されている「手動でインストール」をクリック

4.取得
はい。やっと表示されました。お疲れさまでした。

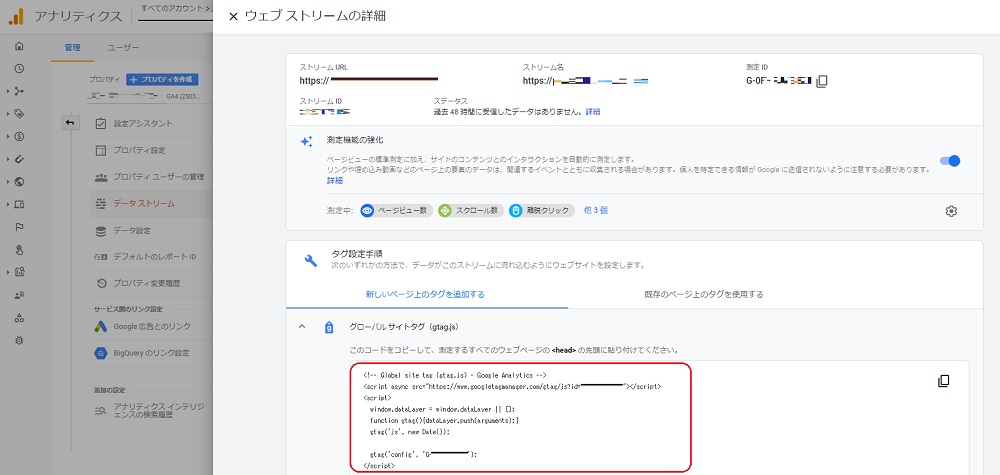
グローバル サイトタグ(gtag.js)をサイトに設置
サイト側の手順は今までと全く同じです。タグはサイトの<head>内に設置します。
設置場所は
- Cocoonの場合 「Cocoon設定」→「アクセス解析・認証」→「ヘッド用コード」
- THE THOR(ザ・トール) 「カスタマイズ」→「基本設定[THE]」→「高度な設定」
- SWELL 「外観」→「カスタマイズ」→「高度な設定」
- Luxech 「Luxech」→「子テーマの編集」→「アクセス解析(head)(body)」
- 設置場所が設定されていないテーマの場合は<head>を探して設置(大抵はheader.phpに存在します)
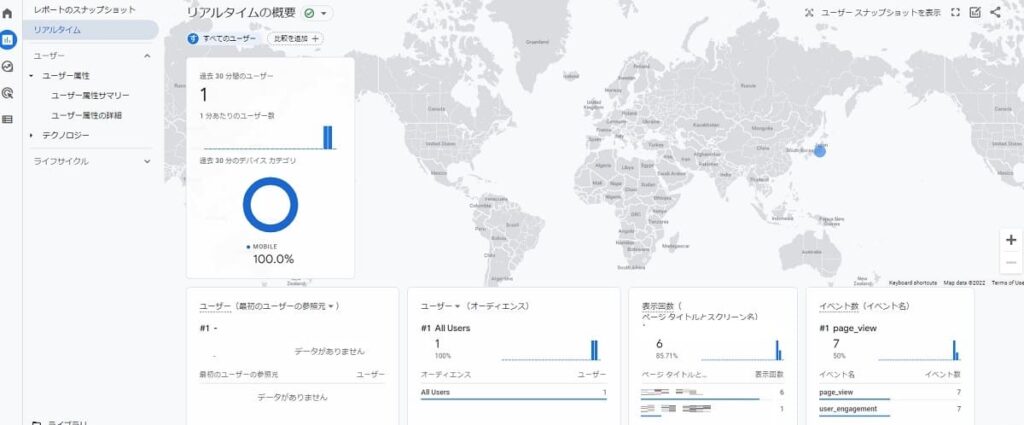
計測されていることを確認
GA4は開設した当日はデータが反映されません。が、リアルタイム計測だけは動いているので、タグがきちんと有効になっているか確認するために見てみましょう。


![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-768x435.jpg)
![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-375x213.jpg)

