どんな環境でも読みやすいレスポンシブな記事を作る改行のやり方についてのお話です。
21世紀。インターネットはあらゆる環境からアクセスできるようになっています。
パソコン・スマホ・タブレット。だけではなく、テレビでもスクリーンでも、スマートウォッチでも!
つまり、記事の書き手にはあらゆるサイズのデバイスに対応できる読みやすさを求められるわけです。
様々な環境でネットする人が増えてきた
ひと昔前は「ネットをする」と言えばパソコンで見るのが普通でしたね。
しかし、スマートフォンやタブレットの普及に伴い、ネットは必ずしもパソコンで見る物とは限らなくなってきました。
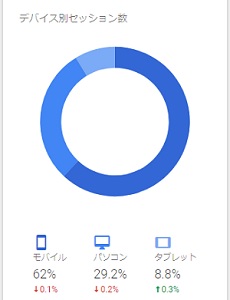
とあるブログのここ1週間のアクセス状況をGoogle Analyticsで見てみたら、何と60%以上がモバイルからのアクセスです。他ブログに至っては70%がモバイルからでした。
こうなると、もうパソコンの方が少数派です。

私たち書き手はパソコンから書いていても、見ている方はパソコンで見ていない。様々な環境から難なく見られる記事作りが必要だということになってきます。
商業ページではユーザーファーストな改行は必須……
もちろん。
特に読ませて金を取る目的でもなく、日記のように自由に文を書いているブロガーさんには関係ない。「自由に書かせてよ」という話かも知れませんが、ちょっとした工夫をするだけで、読みに来てくれた方が読みやすいページになります。
商業ページに関しては、もう「必須」です。
ユーザーのためになる記事を作ることはサービスの一環と言えましょう。
改行の方法
上記の文、パソコンで見ている方は「字だらけだな」と思いつつも、そう読めない文量ではないと思います。私のパソコン環境では、この文は7行です。
これを50%のモバイル環境で見ると狭くなって行数が倍になります。
![[初心者のためのWordPress]スマホ・パソコン、どんな環境からも読みやすい記事の改行方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/responsive-g4.jpg)
だいぶ見づらいですよね。そこで適切な改行を入れたいわけですが……。
しかし、スマートフォンやタブレットの普及に伴い、ネットは必ずしもパソコンで見る物とは限らなくなってきました。
とあるブログのここ1週間のアクセス状況をGoogle Analyticsで見てみたら、何と60%がモバイルからのアクセスです。
他ブログに至っては70%がモバイルからでした。
こうなると、もうパソコンの方が少数派です。
私たち書き手はパソコンから書いていても、見ている方はパソコンで見ていない。
様々な環境から難なく見られる記事作りが必要だということになってきます。
気を利かせて句点ごとに改行したこの文も、パソコンではまあまあ読めても、先ほどの50%モバイル環境になると、
![[初心者のためのWordPress]スマホ・パソコン、どんな環境からも読みやすい記事の改行方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/responsive-50.jpg)
ちなみに「スマホ」の幅は一種類ではない
「スマホで読みやすい文」を念頭に記事改行を作ったとしても、「スマホ」の大きさは一種類ではありません。
上記の「スマホ環境」はAndroidのG4スマホ(Chrome)環境でした。
これがiPhone X になると、こうなります。
![[初心者のためのWordPress]スマホ・パソコン、どんな環境からも読みやすい記事の改行方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/responsive-iphone.jpg)
「改行」にお約束を作る
句点で改行するのではなく、内容と行数で改行します。
改定 ……と、以前は<br>を2回入れて改行することをお薦めしておりましたが、現在では推奨しません。
ブロックエディターが主流になる現在、文は段落で区切りましょう。ブロックエディターの場合は段落を変えればOKです。クラッシックで書く場合は<p>タグになります。
上記の記述をパソコンから見た場合。
![[初心者のためのWordPress]スマホ・パソコン、どんな環境からも読みやすい記事の改行方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/responsive-paso.jpg)
タブレットから見た場合。
![[初心者のためのWordPress]スマホ・パソコン、どんな環境からも読みやすい記事の改行方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/responsive-tab.jpg)
スマホから見た場合
![[初心者のためのWordPress]スマホ・パソコン、どんな環境からも読みやすい記事の改行方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/responsive-sma.jpg)
いかがでしょうか
この書き方ならば、どんな幅のブラウザから見ても読みやすい行間が保てます。
書き手にも読み手にも優しいモバイルフレンドリーな記事を!


![[初心者向け]最新版Googleアナリティクスと「GA4」設定方法](https://ichikidoubook.gaidonavi.com/wp-content/uploads/2020/08/Analytics-cat-375x213.jpg)

