推奨無料テーマ『Cocoon』では無料とは信じられ無いほどの機能が備わっているというお話は常々させていただいておりますが、ここではその「Cocoon設定」をザッと書かせていただきます。
どこをどういじれば良いのか分からない、機能が多すぎて設定個所を忘れる、という方のための目次。
- 初心者のためのCocoon設定タブ説明
- スキン
- 全体(見出しの色などはここで設定)
- ヘッダー(ヘッダー画像をどうするか)
- 広告
- タイトル(ディスクリプションなど)
- SEO(構造化データなど)
- OGP
- アクセス解析・認証(アナリティクスコードはここへ)
- カラム
- インデックス(トップページに新記事一覧をアイキャッチ画像で横並び)
- 投稿(記事下関連記事設定・パンくずリスト・コメント表示など)
- 固定ページ
- 本文(行間・余白・テーブルスクロール・「記事を読む時間」)
- 目次
- SNSシェアボタン
- SNSフォローボタン
- 画像(アイキャッチ設定・「NO IMAGE」画像設定)
- ブログカード
- コード
- コメント
- 通知
- アピールエリア(フロントページのトップに画像を入れる)
- おすすめカード
- カルーセル
- フッター(コピーライト表記設定も)
- ボタン
- モバイル
- 404
- AMP
- PWA
- 管理者画面(管理用PV数の表示設定もここで)
- ウィジェット
- ウィジェットエリア
- エディター(ブロックエディターはここで有効に)
- API
- その他(Simplyciyの設定引継ぎはここから)
- リセット
- タブ以外もまだあるCocoon設定(サイトスピード対策など)
- ほぼプラグイン要らず
- Cocoonの設定をお手伝いいたします
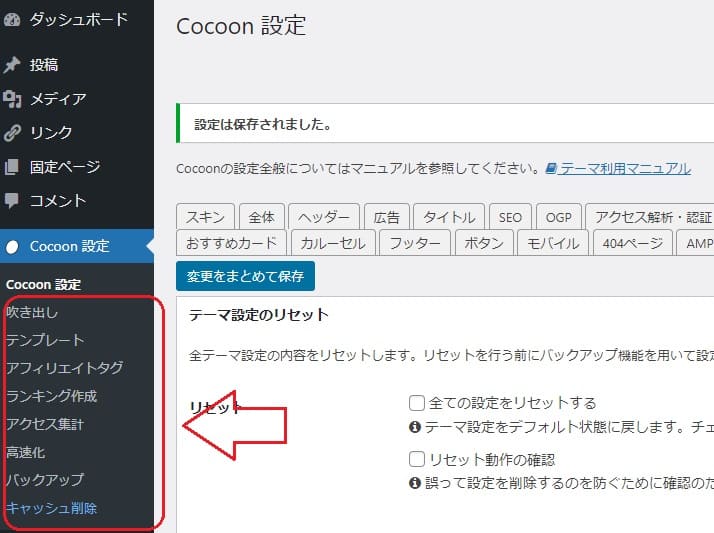
初心者のためのCocoon設定タブ説明
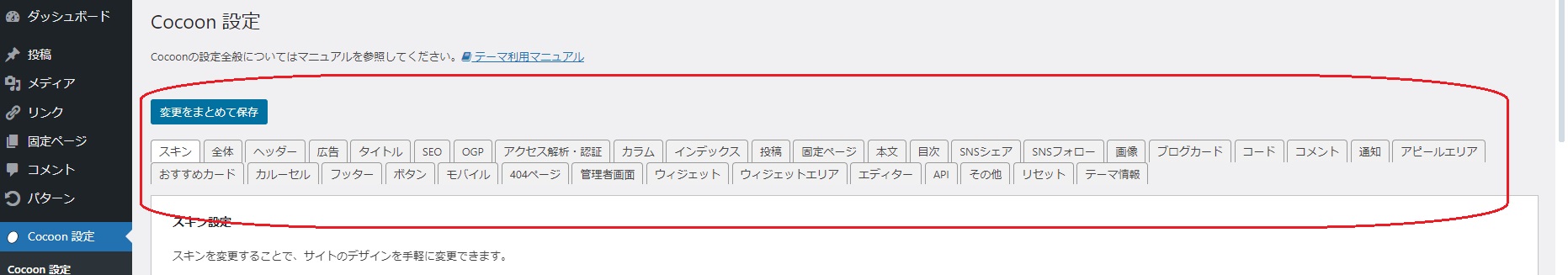
言うまでもなく「Cocoon設定」はダッシュボードのメニュー「Cocoon設定」から開きます。

では、左上から順番に「何ができるタブなのか」ザっとご説明いたします。
スキン
無料ブログでよく用意されている「テンプレート」のようなものだと考えれば分かりやすいと思います。自分でカスタマイズする気はなく、すぐに記事を書きたい方は、ここから気に入ったデザインを選んで選択すればすぐにブログ活動を始めることができます。
スキンで決められたデザインになってしまって、色や一覧表示設定を変えることが出来なくなることもあるので、いじりたい方は注意が必要。
全体(見出しの色などはここで設定)
などを選択・決定する。
ヘッダー(ヘッダー画像をどうするか)
ヘッダーのレイアウト・高さ・ロゴ・画像・色・グローバルナビなど、サイトのヘッダー(上部)に関するデザイン設定。
ヘッダー(サイト上部の画像)は、ここで「ヘッダー背景画像」として設定する方法と、後ほどご説明する「アピールエリア」に入れる方法があります。
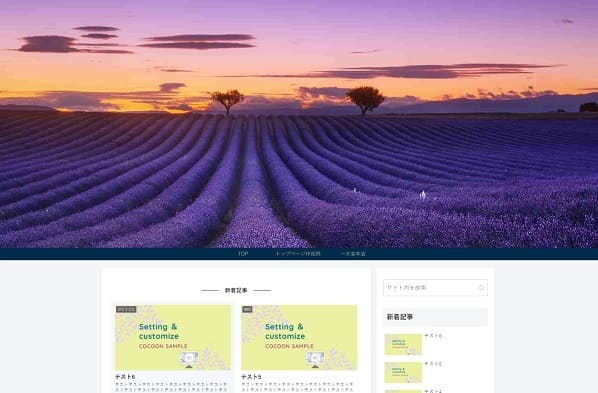
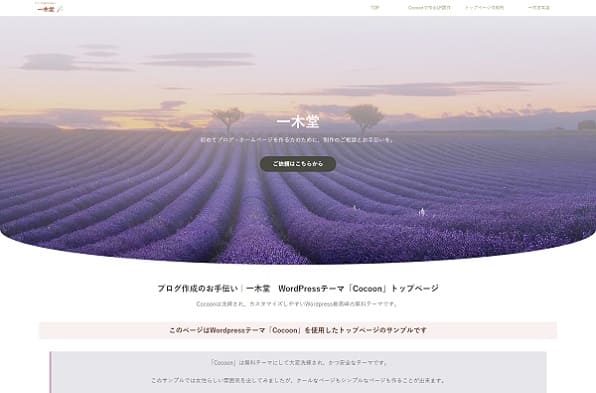
左はセンターロゴ(スリムメニュー)・高さ800px でヘッダー画像を入れた例。気を付けたいのはヘッダーに画像を設定した場合、各記事ページの全てに画像が入ること。(CSSなどで調整はできますが基本設定では全てのページのトップ画像が入ります)
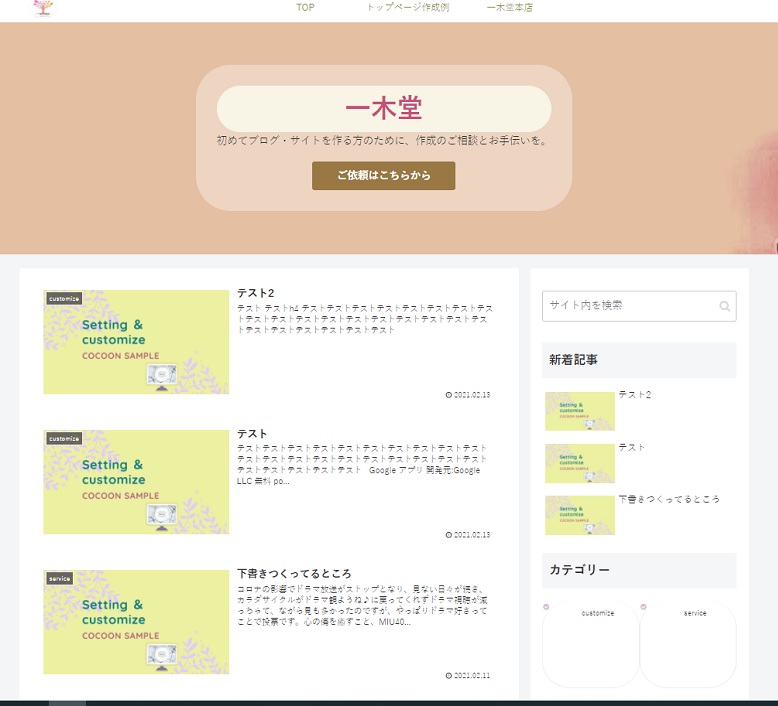
右は、トップメニュー小(右寄せ)・高さ55pxでヘッダー画像設定なし。アピールエリアの方で高さ800pxで画像を入れた例です。アピールエリアでは「トップページのみに画像を表示」「全ページ表示」など設定が出来ます。
広告
アドセンスコード・位置・ラベルなど広告設定。
タイトル(ディスクリプションなど)
サイトタイトルをどう表示するか。ディスクリプションやキーワード、キャッチフレーズの表示非表示など、SEOにも大事な所。
SEO(構造化データなど)
canonicalタグの追加や構造化データの出力、日付表示設定など、headタグ内に挿入するサイト情報。いわゆるGoogleボットが読むサイト情報を設定します。
OGP
FacebookやTwitterなど、SNSでシェアされた時の表示設定。
アクセス解析・認証(アナリティクスコードはここへ)
Cocoonでは、Google Analyticsやタグマネージャ、などのgtagはここに設定します。(プラグインなどで設定したい場合はここには入れないようにご注意ください)
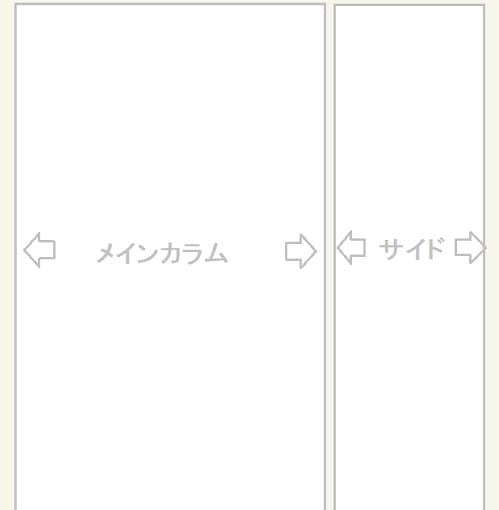
カラム

コンテンツ幅の調整ができます。
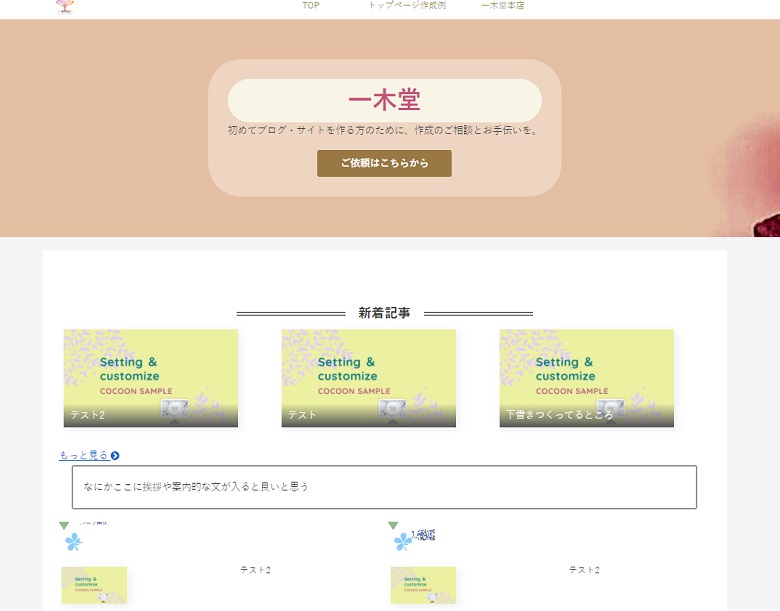
インデックス(トップページに新記事一覧をアイキャッチ画像で横並び)
誰もが調整したい重要なところだと思います。

Cocoonではデフォルトの状態は他のテーマと同じく記事の一覧が横長長方形の形で縦に並びます。

「カードタイプ」で新記事を縦型2列にした例です。

3列にすることもできます。3列の場合はサイドバーをなくして広く使うことをお薦め。
いずれもスマホ表示では1カラム表示。

新着記事一覧の下にカテゴリーごとの新記事一覧を表示することもできます。
画像は「 フロントページタイプ(β版)」→「カテゴリごと(2カラム)」を選択した例。「表示カテゴリー」でトップページに表示したいカテゴリーを選択することを忘れずに。
投稿(記事下関連記事設定・パンくずリスト・コメント表示など)
投稿に関する各種設定……ということですが、みんなが探している設定がここに詰まっていたりします。
固定ページ
固定ページに関する「コメント表示」「パンくずリスト設定」
本文(行間・余白・テーブルスクロール・「記事を読む時間」)
文の余白・行間に関する設定が簡単に行えます。
目次
目次スタイルを設定できます。(Cocoonには目次プラグインは不要です)
SNSシェアボタン
SNSシェアボタンのスタイルと、表示非表示、表示する場所など。
「お問合せ」など固定ページへのシェアボタン非表示もここで設定
SNSフォローボタン
SNSフォローボタンのスタイルと、表示非表示、表示する場所など。
固定ページへの表示非表示もここで設定
画像(アイキャッチ設定・「NO IMAGE」画像設定)
画像のサイズや効果など画像全般設定。CocoonではあのグレーのNO IMAGE 画像もわざわざFTPで置き換えなくてもここで置き換えができます。
ブログカード
内部リンクカード・外部リンクカードの表示設定です。
コード
ソースコードのハイライト設定です。デフォルトではハイライトされない設定になっているので、ここで色などを設定する必要があります。
ITハウツー系の記事を書かれる方は必要になる箇所でしょう。
コメント
コメントフォームの見出しやスタイル設定です。(表示非表示は「投稿」で設定)
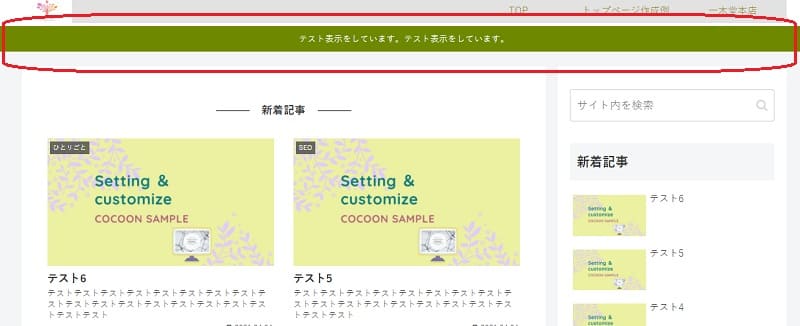
通知
これを表示するとサイト上部にお知らせ帯が表示されます。リンクを付けることも出来ます

アピールエリア(フロントページのトップに画像を入れる)
「ヘッダー」の項目にも書きましたが、サイトのトップページのみにインパクトのある画像を入れたい場合は、「ヘッダー背景」に入れるよりもアピールエリアを推奨します。

アピールエリアを設定すると簡単に画像の上にサイトタイトル・キャッチコピー・リンクボタンなどを設置することができ、誘導したいページにトップから誘い込むことができます。
おすすめカード
おすすめページに訪問者を誘い込む画像カードをヘッダー下に設置できます。
カルーセル
カテゴリーなどで選択したページのカードをヘッダー下にカルーセルで流すことができます。
フッター(コピーライト表記設定も)
フッター背景色やコピーライト表記設定をここで行えます。
ボタン
「トップへ戻る」ボタン設定。
モバイル
モバイル表示時のフッターボタン設定もここで。
404
味気ない404表示をオリジナル画像やオリジナルの文言で作ることが出来ます。サイト引っ越し後で404ページにユーザーが辿り着く可能性が高い方はぜひ設定を。

AMP
AMPはモバイルサイトを高速で表示するためにGoogleが推奨しているシステムです。これを設定すると広告もAMP用の広告を貼らないとなりませんし、色々とサイトに弊害も出てきます。
詳しい方は「表示」を。
PWA
モバイルページをアプリのように使えるシステムです。これも詳しい方は有効に。
管理者画面(管理用PV数の表示設定もここで)
管理ページの設定です。
ご依頼で、サイトに表示されているPV数を非表示にしてほしいとたまに言われるのですが、それもここで非表示に出来ます。(あれは訪問者には見えない、管理者だけに表示されるものですので、その点はご理解の上で設定を)
ウィジェット
ダッシュボードの「外観」→「ウィジェット」に表示させたくないウィジェットがある場合はここで設定を。
ウィジェットエリア
上と同じく、ダッシュボードの「外観」→「ウィジェット」に表示させたくないウィジェットエリアがある場合はここで設定を。
エディター(ブロックエディターはここで有効に)
エディター(記事編集画面)の設定です。
「Gutenbergエディターを有効にする」へのチェックで、クラシックエディターかブロックエディターか選ぶことが出来ます。
API
アフィリエイトIDなどの設定。
その他(Simplyciyの設定引継ぎはここから)
大抵の方はあまり関係のないことが多いかも知れません。
特に jQuery関連など、分からない方は触らずこのままで!
前身であるテーマ「Simplyciy」からCocoonへ乗り換えた方は、ここにチェックすればSEOタイトルや記事のディスクリプションをそのまま引き継ぐことができます。
リセット
ここまでの設定がリセットされます。
タブ以外もまだあるCocoon設定(サイトスピード対策など)
続きまして、左メニュー下の設定です。

吹き出し
エディターで編集する時に出てくる吹き出しの基本の画像を変更・編集することができます。
テンプレート
よく使う文章などを登録してショートコード化することができます。
アフィリエイトタグ
よく使うアフィリエイトのコードを登録してショートコード化することができます。
ランキング作成
アフィリエイトサイトにはありがたい、ランキング表示機能設定。
アクセス集計
WordPress Popular Postsプラグインを導入しなくても、この機能で「人気の記事」を表示できる。
高速化
プラグイン要らずの高速化設定。
HTML、CSS、Javascriptの縮小化、画像遅延などの設定。
バックアップ
テーマ設定のバックアップを取ることができます。
キャッシュ削除
キャッシュの削除を行えます。
ほぼプラグイン要らず
ここまで付いているのに無料!?
と、まとめていて改めて思いました。
これからCocoonを使われる方はぜひ楽しんで。
Cocoonの設定をお手伝いいたします